Handles the Click event on the UniformGrid

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
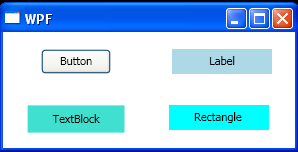
Title="WPF" Height="150" Width="300">
<UniformGrid Columns="2" Rows="2" ButtonBase.Click="UniformGrid_Click"
MouseDown="UniformGrid_MouseDown">
<Button Content="Button" MaxHeight="25" MaxWidth="70" Name="Button"/>
<Label Background="LightBlue" Content="Label" Name="Label"
HorizontalContentAlignment="Center"
MaxHeight="25" MaxWidth="100"/>
<TextBlock Background="Turquoise" Padding="25,7" Text="TextBlock"
HorizontalAlignment="Center" VerticalAlignment="Center"
Name="TextBlock"/>
<Canvas MouseDown="Canvas_MouseDown">
<Rectangle Canvas.Top="15" Canvas.Left="20" Fill="Aqua"
Height="25" Width="100" Name="Rectangle"/>
<TextBlock Canvas.Top="20" Canvas.Left="45" Text="Rectangle"
IsHitTestVisible="False"/>
</Canvas>
</UniformGrid>
</Window>
//File:Window.xaml.cs
using System.Windows;
using System.Windows.Input;
namespace WpfApplication1
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
// Handles the MouseDown event on the Canvas.
private void Canvas_MouseDown(object sender, MouseButtonEventArgs e)
{
FrameworkElement fe = e.OriginalSource as FrameworkElement;
MessageBox.Show("Mouse Down on " + fe.Name, "Canvas");
}
// Handles the Click event on the UniformGrid.
private void UniformGrid_Click(object sender, RoutedEventArgs e)
{
FrameworkElement fe = e.OriginalSource as FrameworkElement;
MessageBox.Show("Mouse Click on " + fe.Name, "Uniform Grid");
}
// Handles the MouseDown event on the UniformGrid.
private void UniformGrid_MouseDown(object sender, MouseButtonEventArgs e)
{
FrameworkElement fe = e.OriginalSource as FrameworkElement;
MessageBox.Show("Mouse Down on " + fe.Name, "Uniform Grid");
}
}
}
Related examples in the same category