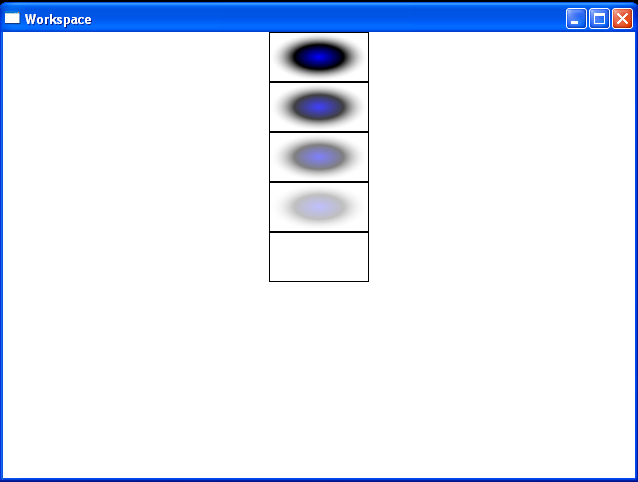
RadialGradientBrush Opacity from 1 to 0

<Window x:Class="Workspace.DockExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Workspace" Width="640" Height="480">
<Window.Resources>
<GradientStopCollection x:Key="myGradientStops">
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Black" Offset="0.5" />
<GradientStop Color="Transparent" Offset="1.0" />
</GradientStopCollection>
</Window.Resources>
<StackPanel>
<Rectangle Width="100" Height="50" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<RadialGradientBrush GradientStops="{StaticResource myGradientStops}" Opacity="1.0" />
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="100" Height="50" Stroke="Black" StrokeThickness="1" >
<Rectangle.Fill>
<RadialGradientBrush GradientStops="{StaticResource myGradientStops}" Opacity="0.75" />
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="100" Height="50" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<RadialGradientBrush GradientStops="{StaticResource myGradientStops}" Opacity="0.5" />
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="100" Height="50" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<RadialGradientBrush GradientStops="{StaticResource myGradientStops}" Opacity="0.25" />
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="100" Height="50" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<RadialGradientBrush GradientStops="{StaticResource myGradientStops}" Opacity="0" />
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Window>
Related examples in the same category