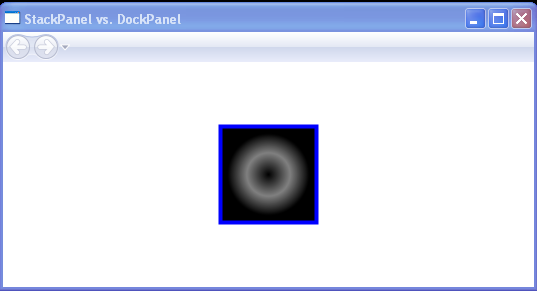
RadialGradientBrush GradientOrigin

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="StackPanel vs. DockPanel">
<Grid Width="175" Height="150">
<Rectangle Grid.Row="1" Grid.Column="0" Width="100" Height="100"
StrokeThickness="4" Margin="4">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Black" Offset="0" />
<GradientStop Color="Gray" Offset="0.45" />
<GradientStop Color="Black" Offset="0.85" />
</RadialGradientBrush>
</Rectangle.Fill>
<Rectangle.Stroke>
<SolidColorBrush Color="Blue"/>
</Rectangle.Stroke>
</Rectangle>
</Grid>
</Page>
Related examples in the same category