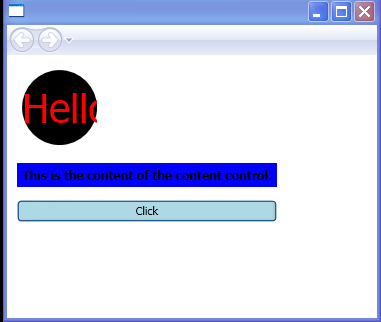
Enhance the visual appearance of a ContentControl by applying a style.

<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:c="CodeMapNS"
x:Class="ContentControlSimple.Page1">
<StackPanel>
<StackPanel.Resources>
<Style x:Key="ContentCtrl" TargetType="{x:Type ContentControl}">
<Setter Property="Background" Value="Black"/>
<Setter Property="Foreground" Value="Red"/>
<Setter Property="FontSize" Value="40"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ContentControl}">
<Grid>
<Ellipse Width="{TemplateBinding Width}" Height="{TemplateBinding Width}" Fill="{TemplateBinding Background}"/>
<ContentPresenter VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<DataTemplate x:Key="template1">
<TextBlock Text="{Binding}" FontSize="12" FontWeight="Bold" TextWrapping="Wrap"></TextBlock>
</DataTemplate>
</StackPanel.Resources>
<Label Margin="10, 10, 3, 3" Grid.Column="0" Grid.Row="2">
<ContentControl Width="75" Style="{StaticResource ContentCtrl}" Content="Hello"/>
</Label>
<Label Margin="10, 10, 3, 3" Grid.Column="0" Grid.Row="3"
Background="Blue">
<ContentControl Name="contCtrl" ContentTemplate="{StaticResource template1}"
Content="This is the content of the content control."/>
</Label>
<Button Name="btn2" Margin="10, 10, 3, 3" Grid.Column="0" Grid.Row="4" Background="LightBlue" Click="OnClick">
<TextBlock TextWrapping="Wrap">Click </TextBlock>
</Button>
</StackPanel>
</Canvas>
//File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Data;
using System.Windows.Media;
using System.Collections.ObjectModel;
namespace ContentControlSimple
{
public partial class Page1 : Canvas
{
void OnClick(object sender, RoutedEventArgs e)
{
if (contCtrl.HasContent == true)
{
MessageBox.Show("contCtrl has content");
}
}
}
}
Related examples in the same category