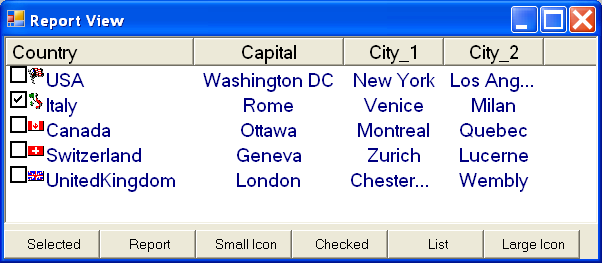
ListView Country: image and font

/*
Professional Windows GUI Programming Using C#
by Jay Glynn, Csaba Torok, Richard Conway, Wahid Choudhury,
Zach Greenvoss, Shripad Kulkarni, Neil Whitlow
Publisher: Peer Information
ISBN: 1861007663
*/
using System;
using System.Drawing;
using System.Collections;
using System.ComponentModel;
using System.Windows.Forms;
using System.Data;
namespace ListView
{
/// <summary>
/// Summary description for ListViewCountry.
/// </summary>
public class ListViewCountry : System.Windows.Forms.Form
{
private System.Windows.Forms.ListView listView1;
private System.Windows.Forms.ColumnHeader Country;
private System.Windows.Forms.ColumnHeader Capital;
private System.Windows.Forms.ColumnHeader City_1;
private System.Windows.Forms.ColumnHeader City_2;
private System.Windows.Forms.Button REPORT;
private System.Windows.Forms.Button LIST;
private System.Windows.Forms.Button SMALLICON;
private System.Windows.Forms.Button LARGEICON;
ImageList ig = new ImageList();
private System.Windows.Forms.Button SELECTED;
private System.Windows.Forms.Button CHECKED;
private System.Windows.Forms.Panel panel1;
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.Container components = null;
public ListViewCountry()
{
//
// Required for Windows Form Designer support
//
InitializeComponent();
//
// TODO: Add any constructor code after InitializeComponent call
//
}
/// <summary>
/// Clean up any resources being used.
/// </summary>
protected override void Dispose( bool disposing )
{
if( disposing )
{
if (components != null)
{
components.Dispose();
}
}
base.Dispose( disposing );
}
#region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.listView1 = new System.Windows.Forms.ListView();
this.Country = new System.Windows.Forms.ColumnHeader();
this.Capital = new System.Windows.Forms.ColumnHeader();
this.City_1 = new System.Windows.Forms.ColumnHeader();
this.City_2 = new System.Windows.Forms.ColumnHeader();
this.REPORT = new System.Windows.Forms.Button();
this.LIST = new System.Windows.Forms.Button();
this.SMALLICON = new System.Windows.Forms.Button();
this.LARGEICON = new System.Windows.Forms.Button();
this.SELECTED = new System.Windows.Forms.Button();
this.CHECKED = new System.Windows.Forms.Button();
this.panel1 = new System.Windows.Forms.Panel();
this.panel1.SuspendLayout();
this.SuspendLayout();
//
// listView1
//
this.listView1.AllowColumnReorder = true;
this.listView1.CheckBoxes = true;
this.listView1.Columns.AddRange(new System.Windows.Forms.ColumnHeader[] {
this.Country,
this.Capital,
this.City_1,
this.City_2});
this.listView1.Dock = System.Windows.Forms.DockStyle.Top;
this.listView1.Font = new System.Drawing.Font("Microsoft Sans Serif", 11.25F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((System.Byte)(0)));
this.listView1.ForeColor = System.Drawing.SystemColors.HotTrack;
this.listView1.FullRowSelect = true;
this.listView1.Name = "listView1";
this.listView1.Size = new System.Drawing.Size(464, 152);
this.listView1.TabIndex = 0;
this.listView1.View = System.Windows.Forms.View.Details;
this.listView1.ColumnClick += new System.Windows.Forms.ColumnClickEventHandler(this.listView1_ColumnClick);
this.listView1.SelectedIndexChanged += new System.EventHandler(this.listView1_SelectedIndexChanged);
//
// Country
//
this.Country.Text = "Country";
this.Country.Width = 100;
//
// Capital
//
this.Capital.Text = "Capital";
this.Capital.Width = 150;
//
// City_1
//
this.City_1.Text = "City_1";
this.City_1.Width = 100;
//
// City_2
//
this.City_2.Text = "City_2";
this.City_2.Width = 100;
//
// REPORT
//
this.REPORT.Dock = System.Windows.Forms.DockStyle.Left;
this.REPORT.Location = new System.Drawing.Point(75, 0);
this.REPORT.Name = "REPORT";
this.REPORT.Size = new System.Drawing.Size(75, 24);
this.REPORT.TabIndex = 1;
this.REPORT.Text = "Report";
this.REPORT.Click += new System.EventHandler(this.REPORT_Click);
//
// LIST
//
this.LIST.Dock = System.Windows.Forms.DockStyle.Left;
this.LIST.Location = new System.Drawing.Point(300, 0);
this.LIST.Name = "LIST";
this.LIST.Size = new System.Drawing.Size(75, 24);
this.LIST.TabIndex = 1;
this.LIST.Text = "List";
this.LIST.Click += new System.EventHandler(this.LIST_Click);
//
// SMALLICON
//
this.SMALLICON.Dock = System.Windows.Forms.DockStyle.Left;
this.SMALLICON.Location = new System.Drawing.Point(150, 0);
this.SMALLICON.Name = "SMALLICON";
this.SMALLICON.Size = new System.Drawing.Size(75, 24);
this.SMALLICON.TabIndex = 1;
this.SMALLICON.Text = "Small Icon";
this.SMALLICON.Click += new System.EventHandler(this.SMALLICON_Click);
//
// LARGEICON
//
this.LARGEICON.Dock = System.Windows.Forms.DockStyle.Left;
this.LARGEICON.Location = new System.Drawing.Point(375, 0);
this.LARGEICON.Name = "LARGEICON";
this.LARGEICON.Size = new System.Drawing.Size(75, 24);
this.LARGEICON.TabIndex = 1;
this.LARGEICON.Text = "Large Icon";
this.LARGEICON.Click += new System.EventHandler(this.LARGEICON_Click);
//
// SELECTED
//
this.SELECTED.Dock = System.Windows.Forms.DockStyle.Left;
this.SELECTED.Name = "SELECTED";
this.SELECTED.Size = new System.Drawing.Size(75, 24);
this.SELECTED.TabIndex = 2;
this.SELECTED.Text = "Selected";
this.SELECTED.Click += new System.EventHandler(this.SELECTED_Click);
//
// CHECKED
//
this.CHECKED.Dock = System.Windows.Forms.DockStyle.Left;
this.CHECKED.Location = new System.Drawing.Point(225, 0);
this.CHECKED.Name = "CHECKED";
this.CHECKED.Size = new System.Drawing.Size(75, 24);
this.CHECKED.TabIndex = 3;
this.CHECKED.Text = "Checked";
this.CHECKED.Click += new System.EventHandler(this.CHECKED_Click);
//
// panel1
//
this.panel1.Controls.AddRange(new System.Windows.Forms.Control[] {
this.LARGEICON,
this.LIST,
this.CHECKED,
this.SMALLICON,
this.REPORT,
this.SELECTED});
this.panel1.Dock = System.Windows.Forms.DockStyle.Bottom;
this.panel1.Location = new System.Drawing.Point(0, 157);
this.panel1.Name = "panel1";
this.panel1.Size = new System.Drawing.Size(464, 24);
this.panel1.TabIndex = 4;
//
// ListViewCountry
//
this.AutoScaleBaseSize = new System.Drawing.Size(5, 13);
this.ClientSize = new System.Drawing.Size(464, 181);
this.Controls.AddRange(new System.Windows.Forms.Control[] {
this.panel1,
this.listView1});
this.Name = "ListViewCountry";
this.Text = "ListView";
this.Load += new System.EventHandler(this.ListViewCountry_Load);
this.panel1.ResumeLayout(false);
this.ResumeLayout(false);
}
#endregion
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main()
{
Application.Run(new ListViewCountry());
}
private void ListViewCountry_Load(object sender, System.EventArgs e)
{
// Create an image list of icons that you want to display for each item
ig.Images.Add(new Icon("FLGUSA01.ICO"));
ig.Images.Add(new Icon("CTRITALY.ICO"));
ig.Images.Add(new Icon("FLGCAN.ICO"));
ig.Images.Add(new Icon("FLGSWITZ.ICO"));
ig.Images.Add(new Icon("FLGUK.ICO"));
// Set the Imagelist for SmallIcons
listView1.SmallImageList = ig ;
// Set the ImageList for LargeIcons
listView1.LargeImageList = ig ;
// Align the columns 1,2,3 and the column data as Center
listView1.Columns[1].TextAlign = HorizontalAlignment.Center ;
listView1.Columns[2].TextAlign = HorizontalAlignment.Center ;
listView1.Columns[3].TextAlign = HorizontalAlignment.Center ;
// Create a ListViewItem object for evey item that you wish to add the ListView.
string[] lv = new String[4];
lv[0] = "USA" ;
lv[1] = "Washington DC" ;
lv[2] = "New York" ;
lv[3] = "Los Angeles" ;
listView1.Items.Add( new ListViewItem(lv,0));
lv[0] = "Italy" ;
lv[1] = "Rome" ;
lv[2] = "Venice" ;
lv[3] = "Milan" ;
listView1.Items.Add( new ListViewItem(lv,1));
lv[0] = "Canada" ;
lv[1] = "Ottawa" ;
lv[2] = "Montreal" ;
lv[3] = "Quebec" ;
listView1.Items.Add( new ListViewItem(lv,2));
lv[0] = "Switzerland" ;
lv[1] = "Geneva" ;
lv[2] = "Zurich" ;
lv[3] = "Lucerne" ;
listView1.Items.Add( new ListViewItem(lv,3));
lv[0] = "UnitedKingdom" ;
lv[1] = "London" ;
lv[2] = "ChesterField" ;
lv[3] = "Wembly" ;
listView1.Items.Add( new ListViewItem(lv,4));
for ( int j=0; j < listView1.Items.Count ; j++)
{
ListViewItem lvi = listView1.Items[j] ;
for ( int i=0; i < lvi.SubItems.Count ; i++)
{
Console.Write(lvi.SubItems[i].Text + "\t") ;
}
Console.WriteLine("\n");
}
}
private void REPORT_Click(object sender, System.EventArgs e)
{
// Switch to the Report View
this.Text = "Report View";
listView1.View = View.Details;
}
private void LARGEICON_Click(object sender, System.EventArgs e)
{
// Switch to the LargeIcon view
this.Text = "LargeIcon View";
listView1.View = View.LargeIcon ;
}
private void SMALLICON_Click(object sender, System.EventArgs e)
{
// Switch to the SmallIcon view
this.Text = "SmallIcon View";
listView1.View = View.SmallIcon;
}
private void LIST_Click(object sender, System.EventArgs e)
{
// Switch to the List view
this.Text = "List View";
listView1.View = View.List;
}
private void SELECTED_Click(object sender, System.EventArgs e)
{
// Get the list of indices for all the selected items
string StrSelected = "ITEM SELECTED FROM THE LISTVIEW ARE ...\n\n" ;
for ( int k=0; k < listView1.SelectedIndices.Count ; k++)
{
StrSelected = StrSelected + "[" + (k+1) + "] " ;
// Get the item ( as ListViewItem ) at the selected index.
ListViewItem lvi = listView1.Items[listView1.SelectedIndices[k]];
for ( int i=0; i < lvi.SubItems.Count ; i++)
{
// Get the subItem for the the selected item
StrSelected = StrSelected + lvi.SubItems[i].Text + "\t";
}
StrSelected = StrSelected + "\n";
}
MessageBox.Show(StrSelected , "Selected Items");
}
private void CHECKED_Click(object sender, System.EventArgs e)
{
// Get the list of indices for all checked items
string StrSelected = "ITEM CHECKED FROM THE LISTVIEW ARE ...\n\n" ;
for ( int k=0; k < listView1.CheckedIndices.Count; k++)
{
StrSelected = StrSelected + "[" + (k+1) + "] " ;
// Get the item ( as ListViewItem ) at the selected index.
ListViewItem lvi = listView1.Items[listView1.CheckedIndices[k]];
for ( int i=0; i < lvi.SubItems.Count ; i++)
{
// Get the subItem for the the selected item
StrSelected = StrSelected + lvi.SubItems[i].Text + "\t";
}
StrSelected = StrSelected + "\n";
}
MessageBox.Show(StrSelected , "Checked Items");
}
private void listView1_SelectedIndexChanged(object sender, System.EventArgs e)
{
}
private void listView1_ColumnClick(object sender, System.Windows.Forms.ColumnClickEventArgs e)
{
if (listView1.Sorting == SortOrder.Descending)
listView1.Sorting = SortOrder.Ascending;
else
listView1.Sorting = SortOrder.Descending;
listView1.Sort();
}
}
}
 ListView.zip( 46 k)
ListView.zip( 46 k)Related examples in the same category