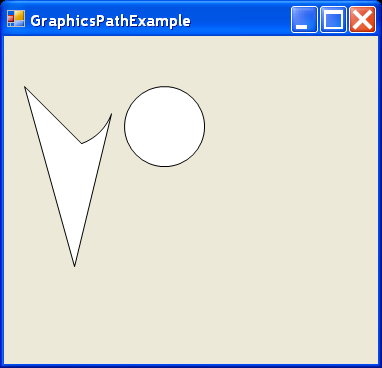
Graphics Path Example

/*
User Interfaces in C#: Windows Forms and Custom Controls
by Matthew MacDonald
Publisher: Apress
ISBN: 1590590457
*/
using System;
using System.Drawing;
using System.Collections;
using System.ComponentModel;
using System.Windows.Forms;
using System.Drawing.Drawing2D;
namespace GDI_Basics
{
/// <summary>
/// Summary description for GraphicsPathExample.
/// </summary>
public class GraphicsPathExample : System.Windows.Forms.Form
{
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.Container components = null;
public GraphicsPathExample()
{
//
// Required for Windows Form Designer support
//
InitializeComponent();
//
// TODO: Add any constructor code after InitializeComponent call
//
}
/// <summary>
/// Clean up any resources being used.
/// </summary>
protected override void Dispose( bool disposing )
{
if( disposing )
{
if(components != null)
{
components.Dispose();
}
}
base.Dispose( disposing );
}
#region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
//
// GraphicsPathExample
//
this.AutoScaleBaseSize = new System.Drawing.Size(5, 13);
this.ClientSize = new System.Drawing.Size(292, 266);
this.Name = "GraphicsPathExample";
this.Text = "GraphicsPathExample";
this.MouseDown += new System.Windows.Forms.MouseEventHandler(this.GraphicsPathExample_MouseDown);
this.Paint += new System.Windows.Forms.PaintEventHandler(this.GraphicsPathExample_Paint);
}
#endregion
[STAThread]
static void Main()
{
Application.Run(new GraphicsPathExample());
}
GraphicsPath path;
private void GraphicsPathExample_Paint(object sender, System.Windows.Forms.PaintEventArgs e)
{
e.Graphics.SmoothingMode = SmoothingMode.AntiAlias;
path = new GraphicsPath();
path.StartFigure();
path.AddArc(10, 10, 100, 100, 20, 50);
path.AddLine(20, 50, 70, 230);
path.CloseFigure();
path.AddEllipse(120, 50, 80, 80);
e.Graphics.FillPath(Brushes.White, path);
e.Graphics.DrawPath(Pens.Black, path);
}
private void GraphicsPathExample_MouseDown(object sender, System.Windows.Forms.MouseEventArgs e)
{
if (path.IsVisible(e.X, e.Y))
{
MessageBox.Show("You clicked inside the figure.");
}
}
}
}
Related examples in the same category