HTML5 Canvas Tutorial - HTML5 Canvas Introduction
HTML5 Canvas is supported by all major browsers and can be accessed on a wide range of devices including desktops, tablets, and smart phones.
HTML5 Canvas is fully interactive. It can handle a user's actions by listening for keyboard, mouse, or touch events. A developer is not restricted to static graphics and images.
Every object drawn on the canvas can be animated.
HTML5 Canvas can display lines, shapes, text, images, etc. We can also add video and/or audio to a canvas application.
Canvas is a web standard and an open technology that's part of HTML5. HTML5 Canvas offers great portability.
We can use HTML5 Canvas to create all sorts of 2D and 3D games. HTML5 Canvas is also a great replacement for Flash-based banners and ads.
HTML5 can collect data and generate visually appealing and interactive graphs and charts with the canvas element.
HTML5 canvas can also be used to produce effective and attractive learning experiences.
HTML5 Canvas Element
The canvas element is an element defined
in HTML code using width and height attributes.
The canvas element has HTML5 Canvas API in JavaScript that can access the canvas area through a full set of drawing functions.
Besides the canvas element's width and height attributes, we can also use CSS to set the size of a canvas element.
A canvas has two sizes: the size of the element itself and the size of the element's drawing surface.
Setting the element's width and height attributes would set both the element's size and the size of the element's drawing surface.
Using CSS to size a canvas element would set only the element's size and not the drawing surface.
When the canvas element's size does not match the size of its drawing surface, the browser scales the drawing surface to fit the element.
HTML5 Canvas Content
Every HTML5 canvas element must have a context. The context defines what HTML5 Canvas API.
The 2d context is used for drawing 2D graphics and manipulating bitmap images.
The 3d context is used for 3D graphics creation and manipulation.
Canvas Coordinate System
The Canvas coordinate system sets the origin at the upper-left corner of the canvas, with X coordinates increasing to the right and Y coordinates increasing toward the bottom of the canvas.
The Canvas space doesn't have visible negative points.
Using negative coordinates will position objects outside the canvas so that the objects will not appear on the page.
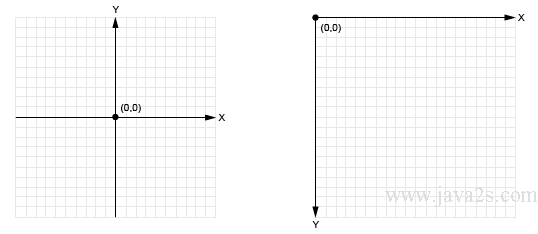
The following image shows the difference between the cartesian coordinate system and canvas coordinate system.