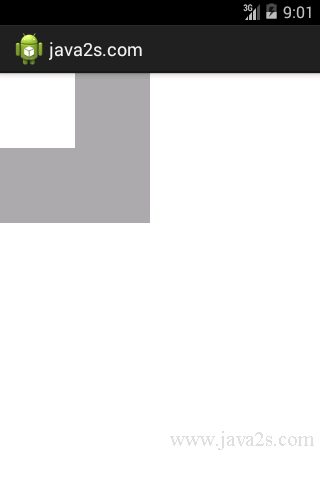
Create FrameLayout with two TextView
Description
The following code shows how to Create FrameLayout with two TextView.
Example
Main layout xml file
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:layout_width="150px"
android:layout_height="150px"
android:background="@android:color/darker_gray"
/>
<TextView
android:layout_width="75px"
android:layout_height="75px"
android:background="@android:color/white"
/>
</FrameLayout>
Main Activity Java code
import android.app.Activity;
import android.os.Bundle;
/* www .j a v a 2 s. c o m*/
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}