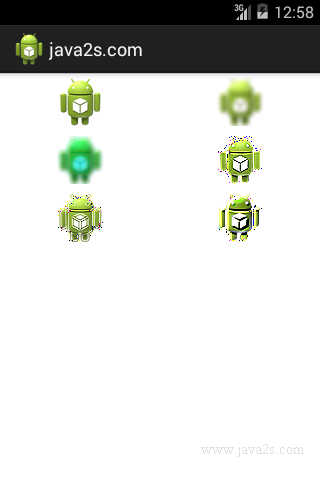
Manipulate Image
Description
The following code shows how to Manipulate Image.
Code revised from
Android Recipes:A Problem-Solution Approach
http://www.apress.com/9781430234135
ISBN13: 978-1-4302-3413-5
Example
Main layout xml file
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="*">
<TableRow>
<ImageView
android:id="@+id/image_normal"
android:layout_weight="1"
android:layout_margin="5dp"
android:scaleType="fitCenter" />
<ImageView
android:id="@+id/image_blurred"
android:layout_weight="1"
android:layout_margin="5dp"
android:scaleType="fitCenter" />
</TableRow>
<TableRow>
<ImageView
android:id="@+id/image_greyscale"
android:layout_weight="1"
android:layout_margin="5dp"
android:scaleType="fitCenter" />
<ImageView
android:id="@+id/image_sharpen"
android:layout_weight="1"
android:layout_margin="5dp"
android:scaleType="fitCenter" />
</TableRow>
<TableRow>
<ImageView
android:id="@+id/image_edge"
android:layout_weight="1"
android:layout_margin="5dp"
android:scaleType="fitCenter" />
<ImageView
android:id="@+id/image_emboss"
android:layout_weight="1"
android:layout_margin="5dp"
android:scaleType="fitCenter" />
</TableRow>
</TableLayout>
Main Activity Java code
package com.java2s.myapplication3.app;
// w w w.j ava 2s . c o m
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.renderscript.Allocation;
import android.renderscript.Element;
import android.renderscript.RenderScript;
import android.renderscript.ScriptIntrinsicBlur;
import android.renderscript.ScriptIntrinsicColorMatrix;
import android.renderscript.ScriptIntrinsicConvolve3x3;
import android.widget.ImageView;
public class MainActivity extends Activity {
private enum ConvolutionFilter {
SHARPEN, LIGHTEN, DARKEN, EDGE_DETECT, EMBOSS
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Bitmap inBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
Bitmap outBitmap = inBitmap.copy(inBitmap.getConfig(), true);
setImageInView(outBitmap.copy(outBitmap.getConfig(), false), R.id.image_normal);
final RenderScript rs = RenderScript.create(this);
final Allocation input = Allocation.createFromBitmap(rs, inBitmap,
Allocation.MipmapControl.MIPMAP_NONE,
Allocation.USAGE_SCRIPT);
final Allocation output = Allocation.createTyped(rs, input.getType());
final ScriptIntrinsicBlur script = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs));
script.setRadius(4f);
script.setInput(input);
script.forEach(output);
output.copyTo(outBitmap);
setImageInView(outBitmap.copy(outBitmap.getConfig(), false), R.id.image_blurred);
final ScriptIntrinsicColorMatrix scriptColor = ScriptIntrinsicColorMatrix.create(rs, Element.U8_4(rs));
scriptColor.setGreyscale();
scriptColor.forEach(input, output);
output.copyTo(outBitmap);
setImageInView(outBitmap.copy(outBitmap.getConfig(), false), R.id.image_greyscale);
ScriptIntrinsicConvolve3x3 scriptC = ScriptIntrinsicConvolve3x3.create(rs, Element.U8_4(rs));
scriptC.setCoefficients(getCoefficients(ConvolutionFilter.SHARPEN));
scriptC.setInput(input);
scriptC.forEach(output);
output.copyTo(outBitmap);
setImageInView(outBitmap.copy(outBitmap.getConfig(), false), R.id.image_sharpen);
scriptC = ScriptIntrinsicConvolve3x3.create(rs, Element.U8_4(rs));
scriptC.setCoefficients(getCoefficients(ConvolutionFilter.EDGE_DETECT));
scriptC.setInput(input);
scriptC.forEach(output);
output.copyTo(outBitmap);
setImageInView(outBitmap.copy(outBitmap.getConfig(), false), R.id.image_edge);
scriptC = ScriptIntrinsicConvolve3x3.create(rs, Element.U8_4(rs));
scriptC.setCoefficients(getCoefficients(ConvolutionFilter.EMBOSS));
scriptC.setInput(input);
scriptC.forEach(output);
output.copyTo(outBitmap);
setImageInView(outBitmap.copy(outBitmap.getConfig(), false), R.id.image_emboss);
rs.destroy();
}
private void setImageInView(Bitmap bm, int viewId) {
ImageView normalImage = (ImageView) findViewById(viewId);
normalImage.setImageBitmap(bm);
}
private float[] getCoefficients(ConvolutionFilter filter) {
switch (filter) {
case SHARPEN:
return new float[] {
0f, -1f, 0f,
-1f, 5f, -1f,
0f, -1f, 0f
};
case LIGHTEN:
return new float[] {
0f, 0f, 0f,
0f, 1.5f, 0f,
0f, 0f, 0f
};
case DARKEN:
return new float[] {
0f, 0f, 0f,
0f, 0.5f, 0f,
0f, 0f, 0f
};
case EDGE_DETECT:
return new float[] {
0f, 1f, 0f,
1f, -3f, 1f,
0f, 1f, 0f
};
case EMBOSS:
return new float[] {
-2f, -1f, 0f,
-1f, 1f, 1f,
0f, 1f, 2f
};
default:
return null;
}
}
}