<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ScrollViewer_Methods.Window1"
Title="ScrollViewer Methods Sample"
Loaded="onLoad">
<DockPanel Background="Azure">
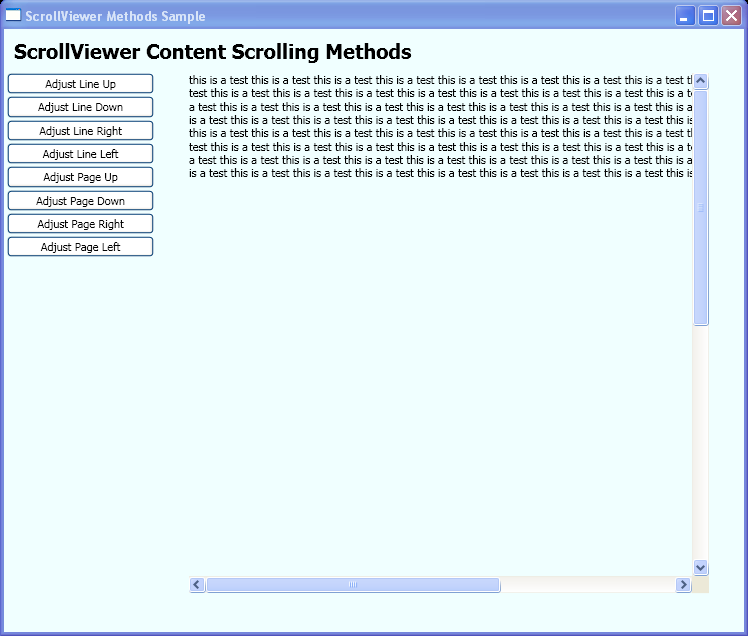
<TextBlock DockPanel.Dock="Top" FontSize="20" FontWeight="Bold" Margin="10">ScrollViewer Content Scrolling Methods</TextBlock>
<StackPanel DockPanel.Dock="Left" Width="150">
<Button Margin="3,0,0,2" Background="White" Click="svLineUp">Adjust Line Up</Button>
<Button Margin="3,0,0,2" Background="White" Click="svLineDown">Adjust Line Down</Button>
<Button Margin="3,0,0,2" Background="White" Click="svLineRight">Adjust Line Right</Button>
<Button Margin="3,0,0,2" Background="White" Click="svLineLeft">Adjust Line Left</Button>
<Button Margin="3,0,0,2" Background="White" Click="svPageUp">Adjust Page Up</Button>
<Button Margin="3,0,0,2" Background="White" Click="svPageDown">Adjust Page Down</Button>
<Button Margin="3,0,0,2" Background="White" Click="svPageRight">Adjust Page Right</Button>
<Button Margin="3,0,0,2" Background="White" Click="svPageLeft">Adjust Page Left</Button>
<TextBlock Name="txt2" TextWrapping="Wrap"/>
</StackPanel>
<Border BorderBrush="Black" Height="520" Width="520" VerticalAlignment="Top">
<ScrollViewer VerticalScrollBarVisibility="Visible" HorizontalScrollBarVisibility="Auto" Name="sv1">
<TextBlock TextWrapping="Wrap" Width="800" Height="1000" Name="txt1"/>
</ScrollViewer>
</Border>
</DockPanel>
</Window>
//File:Window.xaml.vb
Imports System
Imports System.Windows
Imports System.Windows.Automation.Provider
Imports System.Windows.Controls
Imports System.Windows.Documents
Imports System.Windows.Navigation
Imports System.Text
Namespace ScrollViewer_Methods
Public Partial Class Window1
Inherits Window
Private Sub onLoad(sender As Object, e As System.EventArgs)
Dim myStringBuilder As New StringBuilder(400)
For i As Integer = 0 To 99
myStringBuilder.Append("this is a test ")
Next
txt1.Text = myStringBuilder.ToString()
End Sub
Private Sub svLineUp(sender As Object, e As RoutedEventArgs)
sv1.LineUp()
End Sub
Private Sub svLineDown(sender As Object, e As RoutedEventArgs)
sv1.LineDown()
End Sub
Private Sub svLineRight(sender As Object, e As RoutedEventArgs)
sv1.LineRight()
End Sub
Private Sub svLineLeft(sender As Object, e As RoutedEventArgs)
sv1.LineLeft()
End Sub
Private Sub svPageUp(sender As Object, e As RoutedEventArgs)
sv1.PageUp()
End Sub
Private Sub svPageDown(sender As Object, e As RoutedEventArgs)
sv1.PageDown()
End Sub
Private Sub svPageRight(sender As Object, e As RoutedEventArgs)
sv1.PageRight()
End Sub
Private Sub svPageLeft(sender As Object, e As RoutedEventArgs)
sv1.PageLeft()
End Sub
End Class
End Namespace