<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
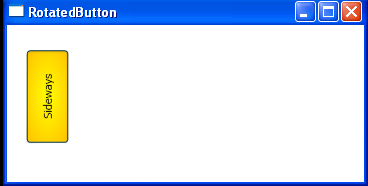
Title="RotatedButton" Height="191" Width="365">
<Window.Resources>
<RadialGradientBrush x:Key="brButton" Center="0.5,0.5" RadiusX="1.0" RadiusY="1.0">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="1.0" />
</RadialGradientBrush>
</Window.Resources>
<Grid>
<Button Name="btn" Content="Sideways" Background="{StaticResource brButton}" Margin="-6,-6.5,0,0"
Height="43" HorizontalAlignment="Left" VerticalAlignment="Top" Width="94">
<Button.RenderTransform>
<RotateTransform Angle="270" CenterX="75" CenterY="50" />
</Button.RenderTransform>
</Button>
</Grid>
</Window>