RadialGradientBrush and GradientStop : RadialGradientBrush « Windows Presentation Foundation « VB.Net Tutorial
- VB.Net Tutorial
- Windows Presentation Foundation
- RadialGradientBrush
<Window x:Class="RadialGradientBrushExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
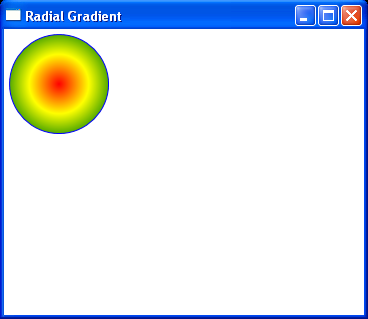
Title="Radial Gradient" Height="320" Width="368">
<Canvas>
<Ellipse x:Name="ellipse1" Stroke="Blue" Width="100"
Height="100" Margin="5">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5"
Center="0.5,0.5" RadiusX="1" RadiusY="1">
<GradientStop Color="Red" Offset="0" />
<GradientStop Color="Yellow" Offset="0.3" />
<GradientStop Color="Green" Offset="0.6" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Canvas>
</Window>