Multi Direction Expanders : Expander « Windows Presentation Foundation « VB.Net Tutorial
- VB.Net Tutorial
- Windows Presentation Foundation
- Expander
<Window x:Class="Content.MultiDirectionExpanders"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
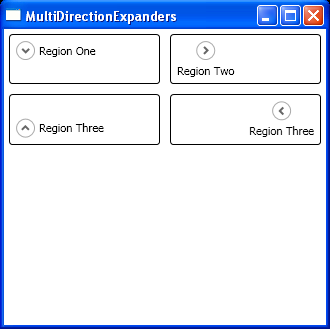
Title="MultiDirectionExpanders" Height="330" Width="330">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Expander Margin="5" Padding="5" Header="Region One"
BorderThickness="1" BorderBrush="Black">
<TextBlock TextWrapping="Wrap">
this is a test
</TextBlock>
</Expander>
<Expander Grid.Column="1"
Margin="5" Padding="5" Header="Region Two" ExpandDirection="Right"
BorderThickness="1" BorderBrush="Black">
<TextBlock TextWrapping="Wrap">
this is a test
</TextBlock>
</Expander>
<Expander Grid.Row="1"
Margin="5" Padding="5" Header="Region Three" ExpandDirection="Up"
BorderThickness="1" BorderBrush="Black">
<TextBlock TextWrapping="Wrap">
this is a test
</TextBlock>
</Expander>
<Expander Grid.Row="1" Grid.Column="1"
Margin="5" Padding="5" Header="Region Three" ExpandDirection="Left"
BorderThickness="1" BorderBrush="Black">
<TextBlock TextWrapping="Wrap">
this is a test </TextBlock>
</Expander>
</Grid>
</Window>