Display Content in a Multitabbed User Interface : TabControl « Windows Presentation Foundation « VB.Net Tutorial
- VB.Net Tutorial
- Windows Presentation Foundation
- TabControl
<Window x:Class="Main"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
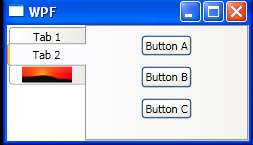
Title="WPF" Height="150" Width="250">
<TabControl TabStripPlacement="Left">
<TabItem Header="Tab 1">
<StackPanel HorizontalAlignment="Center">
<Button Content="Button _1" Margin="5" />
<Button Content="Button _2" Margin="5" />
<Button Content="Button _3" Margin="5" />
</StackPanel>
</TabItem>
<TabItem Header="Tab 2" IsSelected="True">
<StackPanel HorizontalAlignment="Center">
<Button Content="Button _A" Margin="5" />
<Button Content="Button _B" Margin="5" />
<Button Content="Button _C" Margin="5" />
</StackPanel>
</TabItem>
<TabItem >
<TabItem.Header>
<Image Source="c:\image.gif" ToolTip="Apress" Width="50"/>
</TabItem.Header>
<StackPanel HorizontalAlignment="Center">
<Button Content="Button _X" Margin="5" />
<Button Content="Button _Y" Margin="5" />
<Button Content="Button _Z" Margin="5" />
</StackPanel>
</TabItem>
</TabControl>
</Window>