<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Visibility_Layout_Samp.Window1"
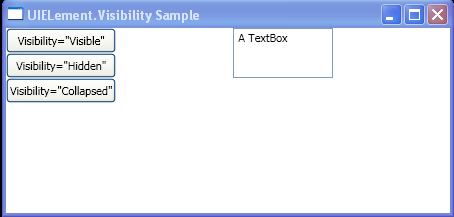
Title="UIELement.Visibility Sample">
<DockPanel>
<StackPanel DockPanel.Dock="Left">
<Button Name="btn1" Height="25" Click="contentVis">Visibility="Visible"</Button>
<Button Name="btn2" Height="25" Click="contentHid">Visibility="Hidden"</Button>
<Button Name="btn3" Height="25" Click="contentCol">Visibility="Collapsed"</Button>
</StackPanel>
<StackPanel HorizontalAlignment="Center">
<TextBox Name="tb1" Width="100" Height="50">A TextBox</TextBox>
<TextBlock Name="txt1" TextWrapping="Wrap" FontSize="14"/>
</StackPanel>
</DockPanel>
</Window>
//File:Window.xaml.vb
Imports System
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace Visibility_Layout_Samp
Public Partial Class Window1
Inherits Window
Public Sub contentVis(sender As Object, e As RoutedEventArgs)
tb1.Visibility = System.Windows.Visibility.Visible
txt1.Text = "Visibility is now set to Visible."
End Sub
Public Sub contentHid(sender As Object, e As RoutedEventArgs)
tb1.Visibility = System.Windows.Visibility.Hidden
txt1.Text = "Visibility is now set to Hidden."
End Sub
Public Sub contentCol(sender As Object, e As RoutedEventArgs)
tb1.Visibility = System.Windows.Visibility.Collapsed
txt1.Text = "Visibility is now set to Collapsed."
End Sub
End Class
End Namespace