Button Padding : Button Style « Windows Presentation Foundation « VB.Net Tutorial
- VB.Net Tutorial
- Windows Presentation Foundation
- Button Style
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
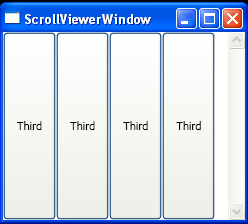
Title="ScrollViewerWindow" Height="222" Width="250">
<ScrollViewer>
<StackPanel Orientation="Horizontal">
<Button Padding="10 4">Third</Button>
<Button Padding="10 4">Third</Button>
<Button Padding="10 4">Third</Button>
<Button Padding="10 4">Third</Button>
</StackPanel>
</ScrollViewer>
</Window>