
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class LayoutTerm {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
System.out.println("Bounds: " + shell.getBounds());
System.out.println("Client area: " + shell.getClientArea());
shell.setBackground(display.getSystemColor(SWT.COLOR_WHITE));
RowLayout rowLayout = new RowLayout();
shell.setLayout(rowLayout);
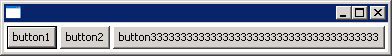
Button button1 = new Button(shell, SWT.PUSH);
button1.setText("button1");
Button button2 = new Button(shell, SWT.PUSH);
button2.setText("button2");
Button button3 = new Button(shell, SWT.PUSH);
button3.setText("button33333333333333333333333333333333333333");
shell.pack();
shell.open();
System.out.println("button1: " + button1.getBounds());
System.out.println("button2: " + button2.getBounds());
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
}