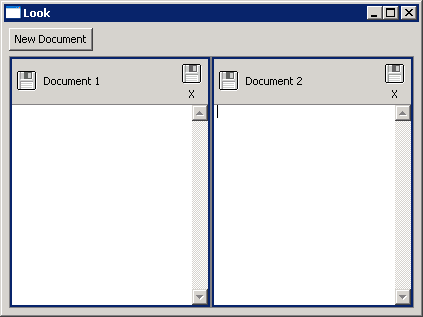
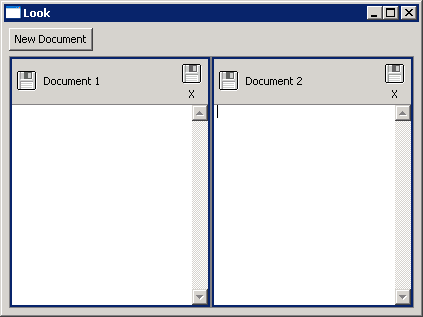
- ViewForm creates three controls in a row across the top of a Composite, with a content area below the controls.
- The first control contains the image in the upper left and the text Outline.
- The second control contains the toolbar buttons to the right of the text Outline, up to, but not including, the close button in the upper right.
- The third control is the close button in the upper right.
- Everything else is the content area.
You create a ViewForm by calling its only constructor:
ViewForm(Composite parent, int style)
The applicable styles for ViewForm are
- SWT.BORDER, which draws a visible border and a drop shadow around the ViewForm, and
- SWT.FLAT, which eliminates the drop shadow.
- SWT.FLAT must be combined with SWT.BORDER (using the bitwise OR operator) to have any effect.

import org.eclipse.swt.SWT;
import org.eclipse.swt.custom.CLabel;
import org.eclipse.swt.custom.ViewForm;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.graphics.Rectangle;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Menu;
import org.eclipse.swt.widgets.MenuItem;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text;
import org.eclipse.swt.widgets.ToolBar;
import org.eclipse.swt.widgets.ToolItem;
public class ViewFormCreate {
private static int count = 0;
static Display display = new Display();
private static void createViewFormHelper(final Composite parent, String text) {
final ViewForm vf = new ViewForm(parent, SWT.BORDER);
CLabel label = new CLabel(vf, SWT.NONE);
label.setText(text);
label.setImage(new Image(display, "yourFile.gif"));
label.setAlignment(SWT.LEFT);
vf.setTopLeft(label);
final ToolBar tbMenu = new ToolBar(vf, SWT.FLAT);
final ToolItem itemMenu = new ToolItem(tbMenu, SWT.PUSH);
vf.setTopCenter(tbMenu);
ToolBar tbClose = new ToolBar(vf, SWT.FLAT);
ToolItem itemClose = new ToolItem(tbClose, SWT.PUSH);
itemClose.setImage(new Image(display, "yourFile.gif"));
itemClose.setText("X");
itemClose.addSelectionListener(new SelectionAdapter() {
public void widgetSelected(SelectionEvent event) {
vf.dispose();
parent.layout();
}
});
vf.setTopRight(tbClose);
final Text textArea = new Text(vf, SWT.MULTI | SWT.WRAP | SWT.V_SCROLL);
vf.setContent(textArea);
final Menu menu = new Menu(tbMenu);
MenuItem clear = new MenuItem(menu, SWT.NONE);
clear.setText("Clear");
clear.addSelectionListener(new SelectionAdapter() {
public void widgetSelected(SelectionEvent event) {
textArea.setText("");
}
});
itemMenu.addSelectionListener(new SelectionAdapter() {
public void widgetSelected(SelectionEvent event) {
Rectangle rect = itemMenu.getBounds();
menu.setLocation(tbMenu.toDisplay(rect.x, rect.y + rect.height));
menu.setVisible(true);
}
});
}
public static void main(String[] args) {
Shell shell = new Shell(display);
shell.setText("Look");
shell.setLayout(new GridLayout(1, false));
Button button = new Button(shell, SWT.PUSH);
button.setText("New Document");
final Composite composite = new Composite(shell, SWT.NONE);
composite.setLayoutData(new GridData(GridData.FILL_BOTH));
composite.setLayout(new FillLayout());
button.addSelectionListener(new SelectionAdapter() {
public void widgetSelected(SelectionEvent event) {
createViewFormHelper(composite, "Document " + (++count));
composite.layout();
}
});
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
}
| 17.87.ViewForm |
| 17.87.1. | Creating a ViewForm |  |