
import java.awt.Container;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class FlowLayoutChangingGap {
public static void main(String[] args) {
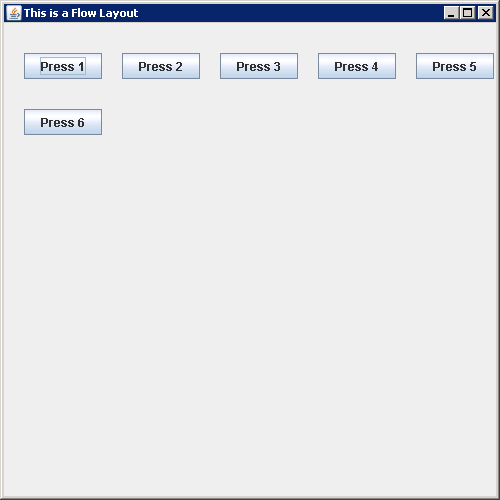
JFrame aWindow = new JFrame("This is a Flow Layout");
aWindow.setBounds(50,50,500,500);
aWindow.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
FlowLayout flow = new FlowLayout(FlowLayout.LEFT, 20, 30);
Container content = aWindow.getContentPane(); // Get the content pane
content.setLayout(flow); // Set the container layout mgr
for (int i = 1; i <= 6; i++){
content.add(new JButton("Press " + i)); // Add a Button to content pane
}
aWindow.setVisible(true); // Display the window
}
}