<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SystemColorsAndBrushes_csharp.Window1"
Title="System Colors" >
<Window.Resources>
<Style TargetType="{x:Type Rectangle}">
<Setter Property="Margin" Value="10,0,10,0"/>
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="Height" Value="20"/>
<Setter Property="Width" Value="120"/>
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="1"/>
</Style>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Margin" Value="10,20,10,0"/>
</Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Margin" Value="10,0,10,0"/>
<Setter Property="HorizontalAlignment" Value="Left"/>
</Style>
</Window.Resources>
<ScrollViewer>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="5" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Rectangle Grid.Column="1" Grid.Row="0"
HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Fill="Black"
RadiusX="10" RadiusY="10" />
<StackPanel Name="systemBrushesPanel" Background="White" Grid.Row="0" Grid.Column="0"/>
<StackPanel Name="gradientExamplePanel" Background="White" Grid.Row="0" Grid.Column="2"/>
</Grid>
</ScrollViewer>
</Window>
//File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Data;
namespace SystemColorsAndBrushes_csharp
{
public partial class Window1 : Window
{
public Window1() {
InitializeComponent();
System.Windows.Controls.TextBlock t = new System.Windows.Controls.TextBlock();
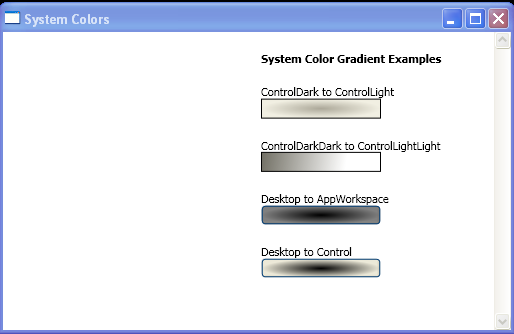
t.Text = "System Color Gradient Examples";
t.HorizontalAlignment = System.Windows.HorizontalAlignment.Left;
t.FontWeight = System.Windows.FontWeights.Bold;
gradientExamplePanel.Children.Add(t);
t = new System.Windows.Controls.TextBlock();
t.Text = "ControlDark to ControlLight";
System.Windows.Shapes.Rectangle r = new System.Windows.Shapes.Rectangle();
r.Fill = new System.Windows.Media.RadialGradientBrush(
System.Windows.SystemColors.ControlDarkColor, System.Windows.SystemColors.ControlLightColor);
gradientExamplePanel.Children.Add(t);
gradientExamplePanel.Children.Add(r);
t = new System.Windows.Controls.TextBlock();
t.Text = "ControlDarkDark to ControlLightLight";
r = new System.Windows.Shapes.Rectangle();
r.Fill = new System.Windows.Media.LinearGradientBrush(System.Windows.SystemColors.ControlDarkDarkColor, System.Windows.SystemColors.ControlLightLightColor, 45);
gradientExamplePanel.Children.Add(t);
gradientExamplePanel.Children.Add(r);
// Try it out on a button.
t = new System.Windows.Controls.TextBlock();
t.Text = "Desktop to AppWorkspace";
System.Windows.Controls.Button b = new System.Windows.Controls.Button();
b.Width = 120;
b.Height = 20;
b.Background = new System.Windows.Media.RadialGradientBrush(System.Windows.SystemColors.DesktopColor, System.Windows.SystemColors.AppWorkspaceColor);
gradientExamplePanel.Children.Add(t);
gradientExamplePanel.Children.Add(b);
t = new System.Windows.Controls.TextBlock();
t.Text = "Desktop to Control";
b = new System.Windows.Controls.Button();
b.Width = 120;
b.Height = 20;
b.Background = new System.Windows.Media.RadialGradientBrush(System.Windows.SystemColors.DesktopColor, System.Windows.SystemColors.ControlColor);
gradientExamplePanel.Children.Add(t);
gradientExamplePanel.Children.Add(b);
}
}
}