<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="FontSizeConverter_Csharp.Window1"
Title="FontSizeConverter Sample">
<StackPanel>
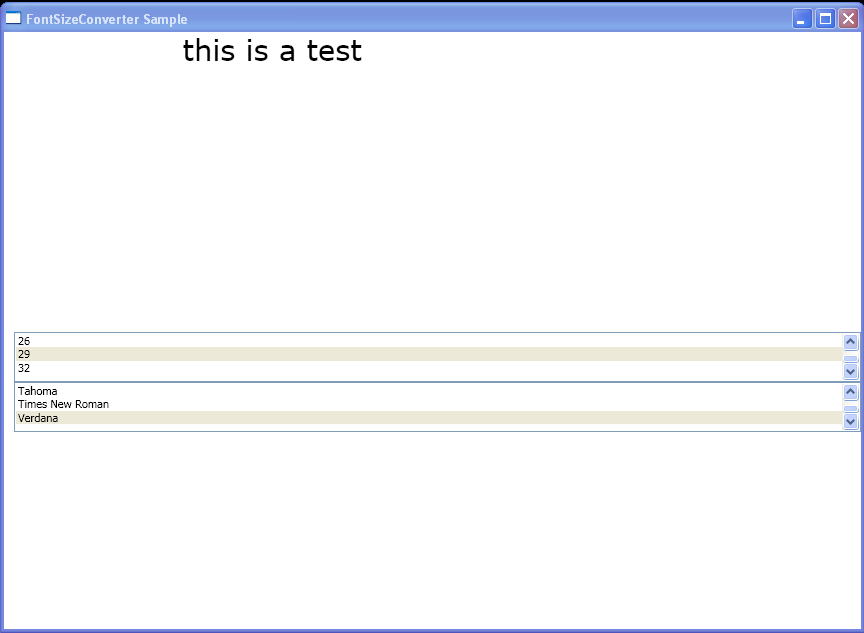
<TextBlock Name="text1" TextWrapping="Wrap" Height="300" Width="500">
this is a test
</TextBlock>
<ListBox Grid.Column="1" Grid.Row="1" VerticalAlignment="Top" Height="50" Margin="10,0,0,0" SelectionChanged="changeSize">
<ListBoxItem>5</ListBoxItem>
<ListBoxItem>8</ListBoxItem>
<ListBoxItem>11</ListBoxItem>
<ListBoxItem>14</ListBoxItem>
<ListBoxItem>17</ListBoxItem>
<ListBoxItem>20</ListBoxItem>
<ListBoxItem>23</ListBoxItem>
<ListBoxItem>26</ListBoxItem>
<ListBoxItem>29</ListBoxItem>
<ListBoxItem>32</ListBoxItem>
</ListBox>
<ListBox Grid.Column="3" Grid.Row="1" VerticalAlignment="Top" Height="50" Margin="10,0,0,0" SelectionChanged="changeFamily">
<ListBoxItem>Arial</ListBoxItem>
<ListBoxItem>Courier New</ListBoxItem>
<ListBoxItem>Tahoma</ListBoxItem>
<ListBoxItem>Times New Roman</ListBoxItem>
<ListBoxItem>Verdana</ListBoxItem>
</ListBox>
</StackPanel>
</Window>
//File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Navigation;
using System.Windows.Media;
namespace FontSizeConverter_Csharp
{
public partial class Window1 : Window
{
public void changeSize(object sender, SelectionChangedEventArgs args)
{
ListBoxItem li = ((sender as ListBox).SelectedItem as ListBoxItem);
FontSizeConverter myFontSizeConverter = new FontSizeConverter();
text1.FontSize = (Double)myFontSizeConverter.ConvertFromString(li.Content.ToString());
}
public void changeFamily(object sender, SelectionChangedEventArgs args)
{
ListBoxItem li2 = ((sender as ListBox).SelectedItem as ListBoxItem);
text1.FontFamily = new System.Windows.Media.FontFamily(li2.Content.ToString());
}
}
}