Use Slider to control the Bevel : Slider Data Binding « Windows Presentation Foundation « C# / CSharp Tutorial
- C# / CSharp Tutorial
- Windows Presentation Foundation
- Slider Data Binding
<Window x:Class="BitmapEffects.Window4"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
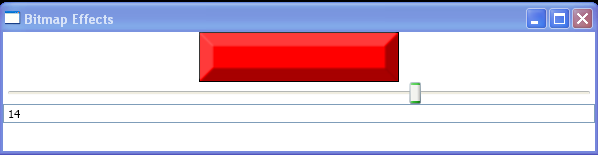
Title="Bitmap Effects" Height="538" Width="600">
<StackPanel>
<Rectangle Height="50" Width="200" Fill="Red" Stroke="Black">
<Rectangle.BitmapEffect>
<BevelBitmapEffect
BevelWidth="{Binding ElementName=sliderBevel, Path=Value}"
/>
</Rectangle.BitmapEffect>
</Rectangle>
<Slider Minimum="0" Maximum="20" Name="sliderBevel" Value="14"/>
<TextBox Text="{Binding ElementName=sliderBevel, Path=Value}"/>
</StackPanel>
</Window>