<Window x:Class="WpfApplication1.PerFrameAnimation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
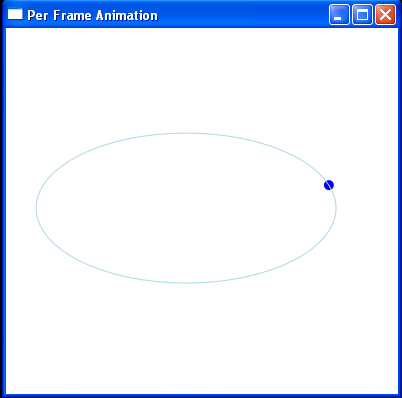
Title="Per Frame Animation" Height="400" Width="400">
<Canvas>
<Path Fill="Blue">
<Path.Data>
<EllipseGeometry x:Name="ball1" Center="30,180" RadiusX="5" RadiusY="5" />
</Path.Data>
</Path>
<Path Stroke="LightBlue">
<Path.Data>
<EllipseGeometry Center="180,180" RadiusX="150" RadiusY="75" />
</Path.Data>
</Path>
</Canvas>
</Window>
//File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace WpfApplication1
{
public partial class PerFrameAnimation : Window
{
private TimeSpan lastRender;
double time = 0;
double dt = 0;
public PerFrameAnimation()
{
lastRender = TimeSpan.FromTicks(DateTime.Now.Ticks);
CompositionTarget.Rendering += StartAnimation;
}
private void StartAnimation(object sender, EventArgs e)
{
RenderingEventArgs renderArgs = (RenderingEventArgs)e;
dt = (renderArgs.RenderingTime - lastRender).TotalSeconds;
lastRender = renderArgs.RenderingTime;
double x = 180 + 150 * Math.Cos(2 * time);
double y = 180 + 75 * Math.Sin(2 * time);
ball1.Center = new Point(x, y);
time += dt;
}
}
}