<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
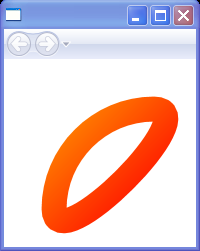
<Path Canvas.Left="150" Canvas.Top="150" StrokeThickness="25"
Data="M 0 -100
C -55 -100, -100 -55, -100 0
S 55 -100, 0 -100">
<Path.Stroke>
<LinearGradientBrush SpreadMethod="Repeat">
<LinearGradientBrush.Transform>
<TranslateTransform x:Name="xform" />
</LinearGradientBrush.Transform>
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0.00" Color="Red" />
<GradientStop Offset="0.14" Color="Orange" />
<GradientStop Offset="1.00" Color="Red" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Path.Stroke>
<Path.Triggers>
<EventTrigger RoutedEvent="Path.Loaded">
<BeginStoryboard>
<Storyboard TargetName="xform" TargetProperty="X">
<DoubleAnimation From="0" To="621"
Duration="0:0:2"
RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Path.Triggers>
</Path>
</Canvas>