PenLineJoin.Miter : Stroke « Windows Presentation Foundation « C# / CSharp Tutorial
- C# / CSharp Tutorial
- Windows Presentation Foundation
- Stroke
<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Orientation="Horizontal">
<StackPanel.Resources>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Canvas.Left" Value="25" />
</Style>
<Style TargetType="{x:Type Canvas}">
<Setter Property="Width" Value="150" />
<Setter Property="Margin" Value="12" />
</Style>
<Style TargetType="{x:Type Rectangle}">
<Setter Property="Width" Value="100" />
<Setter Property="Height" Value="100" />
<Setter Property="Canvas.Top" Value="50" />
<Setter Property="Canvas.Left" Value="25" />
<Setter Property="Stroke" Value="Black" />
<Setter Property="StrokeThickness" Value="25" />
</Style>
</StackPanel.Resources>
<Canvas>
<TextBlock Text="PenLineJoin.Miter" />
<Rectangle StrokeLineJoin="Miter" />
</Canvas>
</StackPanel>

| 24.83.Stroke |
| 24.83.1. | StrokeDashArray 4,2 / StrokeDashOffset: 0 |  |
| 24.83.2. | StrokeDashArray>: 4,2 /StrokeDashOffset: 1 |  |
| 24.83.3. | StrokeDashArray: 4,2 /StrokeDashOffset: 2 |  |
| 24.83.4. | StrokeDashArray: 4,1,4,3 /StrokeDashOffset: 1 |  |
| 24.83.5. | StrokeDashArray: 1,4,1,2 / StrokeDashOffset: 1 |  |
| 24.83.6. | StrokeDashArray: 1 / StrokeDashOffset: 1 |  |
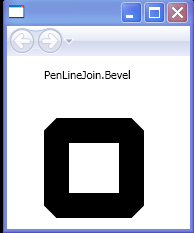
| 24.83.7. | PenLineJoin.Bevel |  |
| 24.83.8. | PenLineJoin.Round |  |
| 24.83.9. | PenLineJoin.Miter |  |
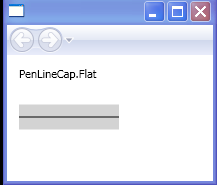
| 24.83.10. | PenLineCap.Flat |  |
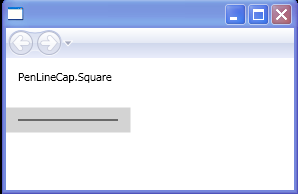
| 24.83.11. | PenLineCap.Square |  |
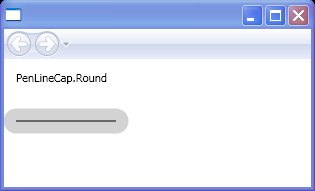
| 24.83.12. | PenLineCap.Round |  |
| 24.83.13. | PenLineCap.Triangle |  |
| 24.83.14. | StrokeStartLineCap=Round, StrokeEndLineCap=Round |  |
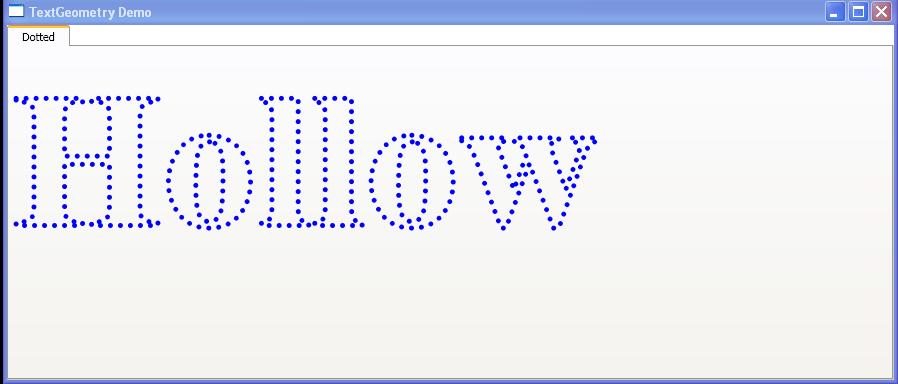
| 24.83.15. | Dotted Path |  |