ImageBrush Stretch Style : ImageBrush « Windows Presentation Foundation « C# / CSharp Tutorial
- C# / CSharp Tutorial
- Windows Presentation Foundation
- ImageBrush
<Window x:Class="WPFBrushes.ImageBrushInXAML"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ImageBrush" Height="425" Width="300">
<StackPanel Margin="4">
<StackPanel.Resources>
<Style TargetType="Button">
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontWeight" Value="DemiBold"/>
<Setter Property="FontSize" Value="18"/>
<Setter Property="Width" Value="250"/>
<Setter Property="Height" Value="65"/>
<Setter Property="Margin" Value="4"/>
</Style>
</StackPanel.Resources>
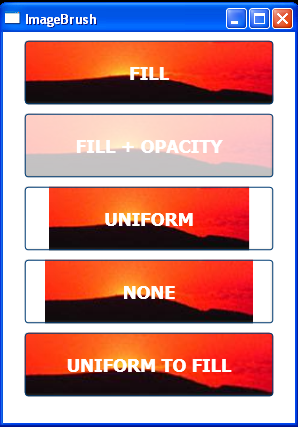
<Button Content="FILL">
<Button.Background>
<ImageBrush ImageSource="c:\image.jpg" Stretch="Fill"/>
</Button.Background>
</Button>
<Button Content="FILL + OPACITY">
<Button.Background>
<ImageBrush ImageSource="c:\image.jpg" Stretch="Fill" Opacity=".25"/>
</Button.Background>
</Button>
<Button Content="UNIFORM">
<Button.Background>
<ImageBrush ImageSource="c:\image.jpg" Stretch="Uniform"/>
</Button.Background>
</Button>
<Button Content="NONE">
<Button.Background>
<ImageBrush ImageSource="c:\image.jpg" Stretch="None"/>
</Button.Background>
</Button>
<Button Content="UNIFORM TO FILL">
<Button.Background>
<ImageBrush ImageSource="c:\image.jpg" Stretch="UniformToFill"/>
</Button.Background>
</Button>
</StackPanel>
</Window>