Define rows / columns for Grid : Grid Row Column « Windows Presentation Foundation « C# / CSharp Tutorial
- C# / CSharp Tutorial
- Windows Presentation Foundation
- Grid Row Column
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
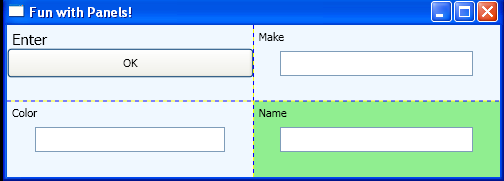
Title="Fun with Panels!" Height="186" Width="501">
<Grid ShowGridLines ="True" Background ="AliceBlue">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Label Name="lblInstruction" Grid.Column ="0" Grid.Row ="0" FontSize="15">Enter</Label>
<Button Name="btnOK" Height ="30" Grid.Column ="0" Grid.Row ="0" >OK</Button>
<Label Name="lblMake" Grid.Column ="1" Grid.Row ="0">Make</Label>
<TextBox Name="txtMake" Grid.Column ="1" Grid.Row ="0" Width="193" Height="25"/>
<Label Name="lblColor" Grid.Column ="0" Grid.Row ="1" >Color</Label>
<TextBox Name="txtColor" Width="190" Height="25" Grid.Column ="0" Grid.Row ="1" />
<Rectangle Fill ="LightGreen" Grid.Column ="1" Grid.Row ="1" />
<Label Name="lblPetName" Grid.Column ="1" Grid.Row ="1" >Name</Label>
<TextBox Name="txtPetName" Grid.Column ="1" Grid.Row ="1" Width="193" Height="25"/>
</Grid>
</Window>