<Window x:Class="DataTriggerSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:c="clr-namespace:DataTriggerSample"
Title="DataTriggerSample" Height="300" Width="300">
<Window.Resources>
<c:People x:Key="PeopleData"/>
<Style TargetType="{x:Type ListBoxItem}">
<Style.Triggers>
<DataTrigger Binding="{Binding Path=RelationshipType}" Value="Family">
<Setter Property="Background" Value="Yellow" />
</DataTrigger>
<DataTrigger Binding="{Binding Path=RelationshipType}" Value="Friend">
<Setter Property="Background" Value="Pink" />
</DataTrigger>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding Path=Name}" Value="A" />
<Condition Binding="{Binding Path=RelationshipType}" Value="Best Friend" />
</MultiDataTrigger.Conditions>
<MultiDataTrigger.Setters>
<Setter Property="Background" Value="LightGreen" />
</MultiDataTrigger.Setters>
</MultiDataTrigger>
</Style.Triggers>
</Style>
<DataTemplate DataType="{x:Type c:Person}">
<Canvas Width="260" Height="20">
<TextBlock FontSize="12" Width="130" Canvas.Left="0" Text="{Binding Path=Name}"/>
<TextBlock FontSize="12" Width="130" Canvas.Left="130" Text="{Binding Path=RelationshipType}"/>
</Canvas>
</DataTemplate>
</Window.Resources>
<StackPanel>
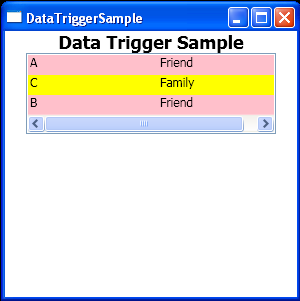
<TextBlock FontSize="18" FontWeight="Bold" HorizontalAlignment="Center">Data Trigger Sample</TextBlock>
<ListBox Width="250" HorizontalAlignment="Center" Background="White" ItemsSource="{Binding Source={StaticResource PeopleData}}"/>
</StackPanel>
</Window>
//File:Window.xaml.cs
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Collections.ObjectModel;
namespace DataTriggerSample
{
public partial class Window1 : System.Windows.Window
{
public Window1()
{
InitializeComponent();
}
}
public class Person
{
private string _name;
private string _relationshipType;
public string Name
{
get { return _name; }
set { _name = value; }
}
public string RelationshipType
{
get { return _relationshipType; }
set { _relationshipType = value; }
}
public Person(string name, string relationshiptype)
{
this._name = name;
this._relationshipType = relationshiptype;
}
}
public class People : ObservableCollection<Person>
{
public People()
{
Add(new Person("A", "Friend"));
Add(new Person("C", "Family"));
Add(new Person("B", "Friend"));
}
}
}