Bind to ObservableCollection : ObservableCollection « Windows Presentation Foundation « C# / CSharp Tutorial
- C# / CSharp Tutorial
- Windows Presentation Foundation
- ObservableCollection
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
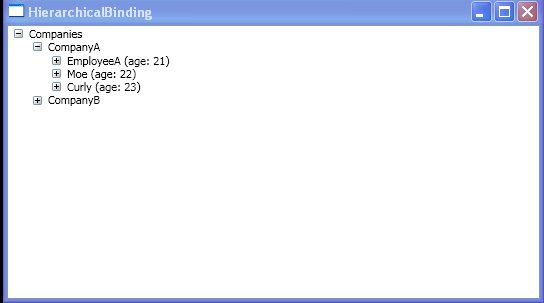
Title="HierarchicalBinding" xmlns:local="clr-namespace:WpfApplication1">
<Window.Resources>
<local:Companies x:Key="Companies">
<local:Company CompanyName="CompanyA">
<local:Company.Members>
<local:People>
<local:Employee Name="EmployeeA" Age="21">
<local:Employee.Comments>
<local:Comments>
<local:Comment Description="Comment1" />
<local:Comment Description="Comment2" />
<local:Comment Description="Comment3" />
</local:Comments>
</local:Employee.Comments>
</local:Employee>
<local:Employee Name="Moe" Age="22" >
<local:Employee.Comments>
<local:Comments>
<local:Comment Description="Nice" />
<local:Comment Description="Comment3" />
</local:Comments>
</local:Employee.Comments>
</local:Employee>
<local:Employee Name="Curly" Age="23" >
<local:Employee.Comments>
<local:Comments>
<local:Comment Description="Comment6" />
<local:Comment Description="Comment3" />
</local:Comments>
</local:Employee.Comments>
</local:Employee>
</local:People>
</local:Company.Members>
</local:Company>
<local:Company CompanyName="CompanyB">
<local:Company.Members>
<local:People>
<local:Employee Name="EmployeeB" Age="135" >
<local:Employee.Comments>
<local:Comments>
<local:Comment Description="Rich" />
<local:Comment Description="Comment7" />
<local:Comment Description="Comment5" />
</local:Comments>
</local:Employee.Comments>
</local:Employee>
<local:Employee Name="EmployeeC" Age="121" >
<local:Employee.Comments>
<local:Comments>
<local:Comment Description="Comment8" />
<local:Comment Description="Pale" />
<local:Comment Description="Comment4" />
</local:Comments>
</local:Employee.Comments>
</local:Employee>
<local:Employee Name="EmployeeD" Age="137" >
<local:Employee.Comments>
<local:Comments>
<local:Comment Description="Comment8" />
<local:Comment Description="Comment6" />
<local:Comment Description="Comment3" />
</local:Comments>
</local:Employee.Comments>
</local:Employee>
</local:People>
</local:Company.Members>
</local:Company>
</local:Companies>
<HierarchicalDataTemplate DataType="{x:Type local:Company}"
ItemsSource="{Binding Path=Members}">
<TextBlock Text="{Binding Path=CompanyName}" />
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType="{x:Type local:Employee}"
ItemsSource="{Binding Path=Comments}">
<TextBlock>
<TextBlock Text="{Binding Path=Name}" />
(age: <TextBlock Text="{Binding Path=Age}" />)
</TextBlock>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type local:Comment}">
<TextBlock Text="{Binding Path=Description}" />
</DataTemplate>
</Window.Resources>
<TreeView DataContext="{StaticResource Companies}">
<TreeViewItem ItemsSource="{Binding}" Header="Companies" />
</TreeView>
</Window>
//File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Media;
using System.Windows.Shapes;
using System.Collections.ObjectModel;
namespace WpfApplication1 {
public class Comment {
string description;
public string Description {
get { return description; }
set { description = value; }
}
}
public class Comments : ObservableCollection<Comment> { }
public class Employee {
string name;
public string Name {
get { return name; }
set { name = value; }
}
int age;
public int Age {
get { return age; }
set { age = value; }
}
Comments traits;
public Comments Comments {
get { return traits; }
set { traits = value; }
}
}
public class People : ObservableCollection<Employee> { }
public class Company {
string familyName;
public string CompanyName {
get { return familyName; }
set { familyName = value; }
}
People members;
public People Members {
get { return members; }
set { members = value; }
}
}
public class Companies : ObservableCollection<Company> { }
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
}
}
}