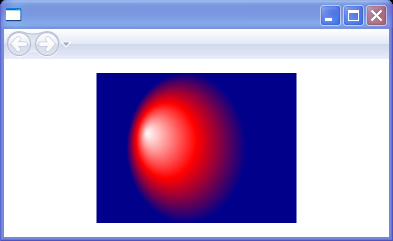
Using a RadialGradientBrush

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
HorizontalAlignment="Center" VerticalAlignment="Center">
<Rectangle Width="200" Height="150">
<Rectangle.Fill>
<RadialGradientBrush Center="0.45,0.5" RadiusX="0.3" RadiusY="0.5" GradientOrigin="0.25,0.4">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="Red" Offset="0.5" />
<GradientStop Color="DarkBlue" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>
Related examples in the same category