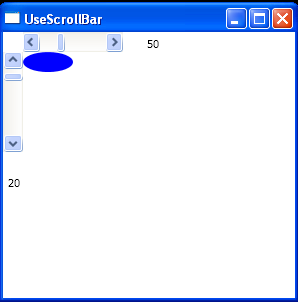
Use ScrollBar to Control the Size of an Ellipse

<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="UseScrollBar" Height="300" Width="300">
<Canvas>
<ScrollBar Name="sbrEllipseWidth" Margin="20,0,0,0" Width="100" Height="20"
HorizontalAlignment="Left" VerticalAlignment="Top"
Orientation="Horizontal" Value="50" Minimum="10" Maximum="150" />
<ScrollBar Name="sbrEllipseHeight" Margin="0,20,0,0" Width="20" Height="100"
HorizontalAlignment="Left" VerticalAlignment="Top"
Orientation="Vertical" Value="20" Minimum="10" Maximum="150" />
<Ellipse Fill="Blue" HorizontalAlignment="Left"
Margin="20,20,0,0"
Height="{Binding ElementName=sbrEllipseHeight,Path=Value}"
Width="{Binding ElementName=sbrEllipseWidth,Path=Value}"/>
<Label Canvas.Left="139" Canvas.Top="0" Content="{Binding ElementName=sbrEllipseWidth, Path=Value}" Height="29" Name="lblWidth" Width="66" />
<Label Canvas.Left="0" Canvas.Top="139" Content="{Binding ElementName=sbrEllipseHeight, Path=Value}" Height="29" Name="lblHeight" Width="59" />
</Canvas>
</Window>
Related examples in the same category