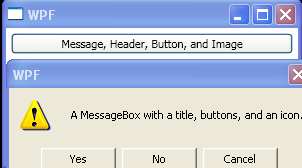
Customize Message, Header, Button, and Image for MessageBox

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF" Height="170" Width="300">
<StackPanel>
<Button Click="btnMessageHeaderButtonImage_Click" Content="Message, Header, Button, and Image" Margin="5" Name="btnMessageHeaderButtonImage" />
</StackPanel>
</Window>
//File:Window.xaml.vb
Imports System
Imports System.Collections.Generic
Imports System.Linq
Imports System.Text
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Data
Imports System.Windows.Documents
Imports System.Windows.Input
Imports System.Windows.Media
Imports System.Windows.Media.Imaging
Imports System.Windows.Navigation
Imports System.Windows.Shapes
Namespace WpfApplication1
Public Partial Class Window1
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub btnMessageHeaderButtonImage_Click(sender As Object, e As RoutedEventArgs)
MessageBox.Show("A MessageBox with a title, buttons, and an icon.", "WPF", MessageBoxButton.YesNoCancel, MessageBoxImage.Warning)
End Sub
End Class
End Namespace
Related examples in the same category