Arrange UI Elements Into Automatically Wrapping Rows or Columns

<Window x:Class="Main"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF " Height="240" Width="240">
<StackPanel>
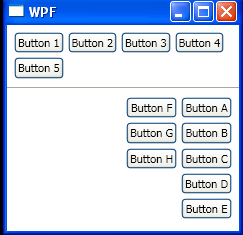
<WrapPanel Height="50" Margin ="5">
<Button Content="Button _1" Margin="2" />
<Button Content="Button _2" Margin="2" />
<Button Content="Button _3" Margin="2" />
<Button Content="Button _4" Margin="2" />
<Button Content="Button _5" Margin="2" />
</WrapPanel>
<Separator/>
<WrapPanel Margin="5" MaxHeight="150" Orientation="Vertical" FlowDirection="RightToLeft">
<Button Content="Button _A" Margin="2" />
<Button Content="Button _B" Margin="2" />
<Button Content="Button _C" Margin="2" />
<Button Content="Button _D" Margin="2" />
<Button Content="Button _E" Margin="2" />
<Button Content="Button _F" Margin="2" />
<Button Content="Button _G" Margin="2" />
<Button Content="Button _H" Margin="2" />
</WrapPanel>
</StackPanel>
</Window>
Related examples in the same category