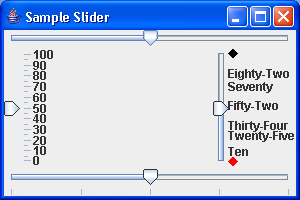
Sample Sliders

/*
Definitive Guide to Swing for Java 2, Second Edition
By John Zukowski
ISBN: 1-893115-78-X
Publisher: APress
*/
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Component;
import java.awt.Container;
import java.awt.Graphics;
import java.awt.Polygon;
import java.util.Hashtable;
import javax.swing.Icon;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JSlider;
public class SampleSliders {
public static void main(String args[]) {
String title = (args.length == 0 ? "Sample Slider" : args[0]);
JFrame f = new JFrame(title);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JSlider js1 = new JSlider();
js1.putClientProperty("JSlider.isFilled", Boolean.TRUE);
JSlider js2 = new JSlider();
js2.setMajorTickSpacing(25);
js2.setPaintTicks(true);
js2.setSnapToTicks(true);
JSlider js3 = new JSlider(JSlider.VERTICAL);
js3.setPaintTrack(false);
js3.setMinorTickSpacing(5);
js3.setMajorTickSpacing(10);
js3.setPaintTicks(true);
js3.setPaintLabels(true);
js3.setSnapToTicks(true);
JSlider js4 = new JSlider(JSlider.VERTICAL);
Hashtable table = new Hashtable();
table.put(new Integer(0), new JLabel(new DiamondIcon(Color.red)));
table.put(new Integer(10), new JLabel("Ten"));
table.put(new Integer(25), new JLabel("Twenty-Five"));
table.put(new Integer(34), new JLabel("Thirty-Four"));
table.put(new Integer(52), new JLabel("Fifty-Two"));
table.put(new Integer(70), new JLabel("Seventy"));
table.put(new Integer(82), new JLabel("Eighty-Two"));
table.put(new Integer(100), new JLabel(new DiamondIcon(Color.black)));
js4.setLabelTable(table);
js4.setPaintLabels(true);
js4.setSnapToTicks(true);
Container c = f.getContentPane();
c.add(js1, BorderLayout.NORTH);
c.add(js2, BorderLayout.SOUTH);
c.add(js3, BorderLayout.WEST);
c.add(js4, BorderLayout.EAST);
f.setSize(300, 200);
f.setVisible(true);
}
}
class DiamondIcon implements Icon {
private Color color;
private boolean selected;
private int width;
private int height;
private Polygon poly;
private static final int DEFAULT_WIDTH = 10;
private static final int DEFAULT_HEIGHT = 10;
public DiamondIcon(Color color) {
this(color, true, DEFAULT_WIDTH, DEFAULT_HEIGHT);
}
public DiamondIcon(Color color, boolean selected) {
this(color, selected, DEFAULT_WIDTH, DEFAULT_HEIGHT);
}
public DiamondIcon(Color color, boolean selected, int width, int height) {
this.color = color;
this.selected = selected;
this.width = width;
this.height = height;
initPolygon();
}
private void initPolygon() {
poly = new Polygon();
int halfWidth = width / 2;
int halfHeight = height / 2;
poly.addPoint(0, halfHeight);
poly.addPoint(halfWidth, 0);
poly.addPoint(width, halfHeight);
poly.addPoint(halfWidth, height);
}
public int getIconHeight() {
return height;
}
public int getIconWidth() {
return width;
}
public void paintIcon(Component c, Graphics g, int x, int y) {
g.setColor(color);
g.translate(x, y);
if (selected) {
g.fillPolygon(poly);
} else {
g.drawPolygon(poly);
}
g.translate(-x, -y);
}
}
Related examples in the same category