Laying Out a Screen with Different Component Alignments

import java.awt.Component;
import javax.swing.BoxLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class AlignY {
public static void main(String args[]) {
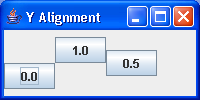
JFrame frame = new JFrame("Y Alignment");
JPanel contentPane = (JPanel) frame.getContentPane();
BoxLayout layout = new BoxLayout(contentPane, BoxLayout.X_AXIS);
contentPane.setLayout(layout);
JButton button = new JButton("0.0");
button.setAlignmentY(Component.TOP_ALIGNMENT);
contentPane.add(button);
button = new JButton("1.0");
button.setAlignmentY(Component.BOTTOM_ALIGNMENT);
contentPane.add(button);
button = new JButton("0.5");
button.setAlignmentY(Component.CENTER_ALIGNMENT);
contentPane.add(button);
frame.setSize(200, 100);
frame.show();
}
}
Related examples in the same category