JSP Basics: Dynamic Page Creation for Data Presentation 2

/*
Beginning JavaServer Pages
Vivek Chopra, Jon Eaves, Rupert Jones, Sing Li, John T. Bell
ISBN: 0-7645-7485-X
*/
<html>
<head>
<link rel=stylesheet type="text/css" href="portal.css">
<title>Select Your Portal</title></head>
<body>
<table class="mainBox" width="400">
<tr><td class="boxTitle" colspan="2">
Wrox JSP Portal Selector
</td>
</tr>
<tr><td colspan="2"> </td></tr>
<tr><td>
<form action="showportal.jsp" method="get">
<table>
<tr>
<td width="200">Portal Selection</td><td>
<select name="portchoice">
<option>news</option>
<option>weather</option>
<option>entertainment</option>
</select>
</td></tr>
<tr><td colspan="2"> </td></tr>
<tr><td colspan="2" align="center">
<input type="submit" value="Select"/>
</td></tr>
</table>
</form>
</td></tr></table>
</body>
</html>
//showportal.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<c:choose>
<c:when test="${param.portchoice == 'news'}">
<jsp:include page="news.jsp" />
</c:when>
<c:when test="${param.portchoice == 'weather'}">
<jsp:include page="weather.jsp" />
</c:when>
<c:when test="${param.portchoice == 'entertainment'}">
<jsp:include page="entertain.jsp" />
</c:when>
<c:otherwise>
<head><title>System Portal</title></head>
<body>
<h1>Application logic problem detected!</h1>
</c:otherwise>
</c:choose>
</body>
</html>
//news.jsp
<head>
<link rel=stylesheet type="text/css" href="portal.css">
<title>News Portal</title>
</head>
<body>
<table class="mainBox" width="600">
<tr><td class="boxTitle" >
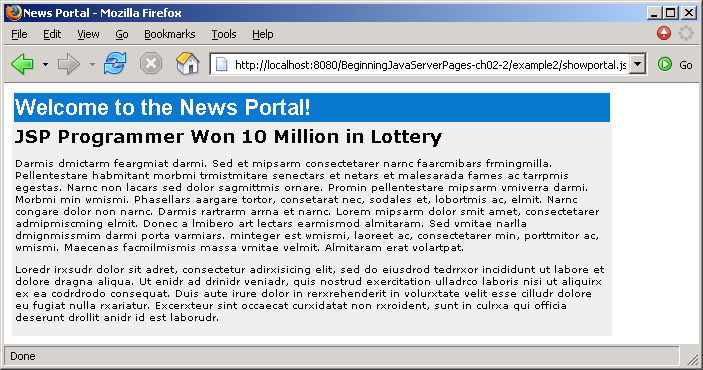
Welcome to the News Portal!
</td></tr>
<tr><td>
<span class="headLine">
<jsp:useBean id="newsfeed" class="com.wrox.begjsp.ch2.NewsFeed" scope="request" >
<jsp:setProperty name="newsfeed" property="topic" value="news"/>
<jsp:getProperty name="newsfeed" property="value"/>
</jsp:useBean>
</span>
<span class="newsText">
<jsp:include page="dummytext.html" />
</span>
</td></tr>
</table>
 BeginningJavaServerPages-ch02-2.zip( 292 k)
BeginningJavaServerPages-ch02-2.zip( 292 k)Related examples in the same category