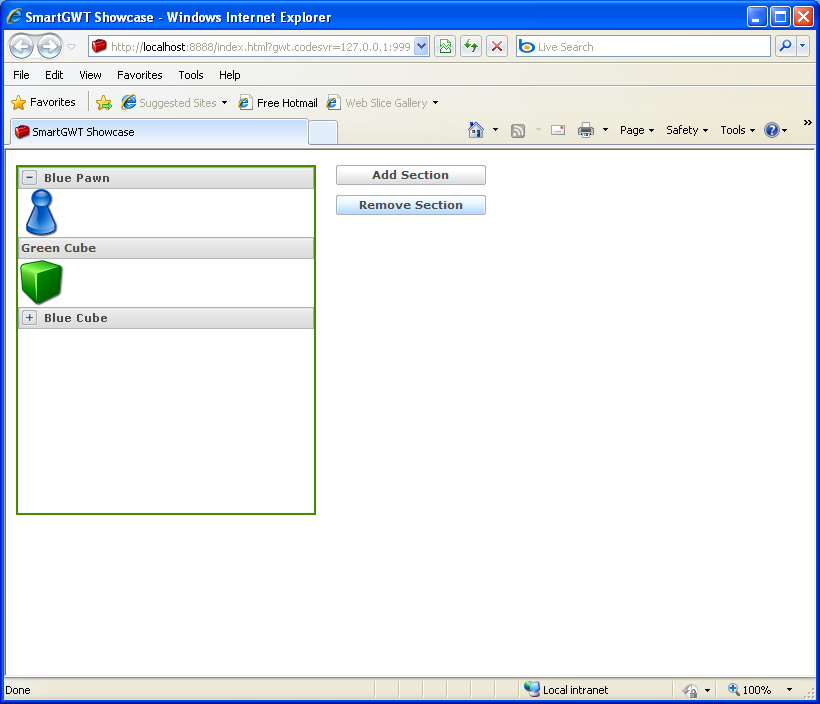
Sections Add/Remove Sample for accordion panel (Smart GWT)

/*
* SmartGWT (GWT for SmartClient)
* Copyright 2008 and beyond, Isomorphic Software, Inc.
*
* SmartGWT is free software; you can redistribute it and/or modify it
* under the terms of the GNU Lesser General Public License version 3
* as published by the Free Software Foundation. SmartGWT is also
* available under typical commercial license terms - see
* http://smartclient.com/license
* This software is distributed in the hope that it will be useful,
* but WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
* Lesser General Public License for more details.
*/
package com.smartgwt.sample.showcase.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.smartgwt.client.types.VisibilityMode;
import com.smartgwt.client.widgets.Canvas;
import com.smartgwt.client.widgets.IButton;
import com.smartgwt.client.widgets.Img;
import com.smartgwt.client.widgets.events.ClickEvent;
import com.smartgwt.client.widgets.events.ClickHandler;
import com.smartgwt.client.widgets.layout.HLayout;
import com.smartgwt.client.widgets.layout.SectionStack;
import com.smartgwt.client.widgets.layout.SectionStackSection;
import com.smartgwt.client.widgets.layout.VLayout;
public class Showcase implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(getViewPanel());
}
public Canvas getViewPanel() {
final SectionStack sectionStack = new SectionStack();
sectionStack.setVisibilityMode(VisibilityMode.MULTIPLE);
sectionStack.setWidth(300);
sectionStack.setHeight(350);
sectionStack.setBorder("2px solid #458B00");
SectionStackSection section1 = new SectionStackSection("Blue Pawn");
section1.setExpanded(true);
section1.addItem(new Img("pieces/48/pawn_blue.png", 48, 48));
sectionStack.addSection(section1);
SectionStackSection section2 = new SectionStackSection("Green Cube");
section2.setExpanded(true);
section2.setCanCollapse(false);
section2.addItem(new Img("pieces/48/cube_green.png", 48, 48));
sectionStack.addSection(section2);
SectionStackSection section3 = new SectionStackSection("Blue Cube");
section3.setExpanded(false);
section3.addItem(new Img("pieces/48/cube_blue.png", 48, 48));
sectionStack.addSection(section3);
lastSectionIndex = 2;
IButton addButton = new IButton("Add Section");
addButton.setWidth(150);
addButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
String title = lastSectionIndex % 2 == 0 ? "Yellow Piece" : "Blue Cube";
String iconName = lastSectionIndex % 2 == 0 ? "piece_yellow" : "cube_blue";
SectionStackSection section = new SectionStackSection(title);
section.setExpanded(lastSectionIndex % 2 == 0);
section.addItem(new Img("pieces/48/" + iconName + ".png", 48, 48));
sectionStack.addSection(section);
++lastSectionIndex;
}
});
IButton removeButton = new IButton("Remove Section");
removeButton.setWidth(150);
removeButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
sectionStack.removeSection(lastSectionIndex);
--lastSectionIndex;
}
});
HLayout layout = new HLayout();
layout.setMembersMargin(20);
layout.addMember(sectionStack);
VLayout buttons = new VLayout();
buttons.setMembersMargin(10);
buttons.addMember(addButton);
buttons.addMember(removeButton);
layout.addMember(buttons);
return layout;
}
int lastSectionIndex;
}
 SmartGWT.zip( 9,880 k)
SmartGWT.zip( 9,880 k)Related examples in the same category