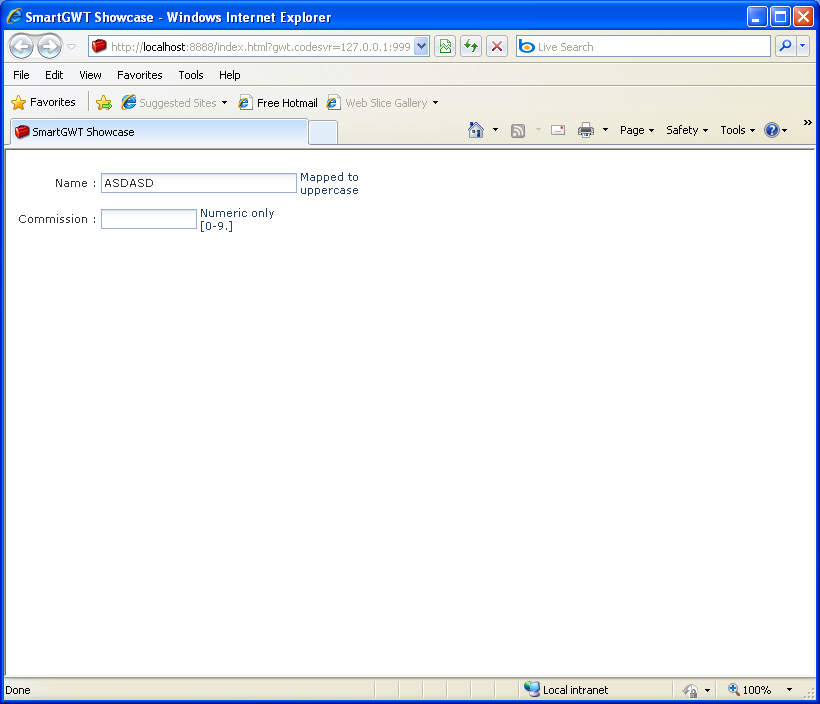
KeyPress filters help prevent the user from entering invalid characters (Smart GWT)

/*
* SmartGWT (GWT for SmartClient)
* Copyright 2008 and beyond, Isomorphic Software, Inc.
*
* SmartGWT is free software; you can redistribute it and/or modify it
* under the terms of the GNU Lesser General Public License version 3
* as published by the Free Software Foundation. SmartGWT is also
* available under typical commercial license terms - see
* http://smartclient.com/license
* This software is distributed in the hope that it will be useful,
* but WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
* Lesser General Public License for more details.
*/
package com.smartgwt.sample.showcase.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.smartgwt.client.types.CharacterCasing;
import com.smartgwt.client.widgets.Canvas;
import com.smartgwt.client.widgets.form.DynamicForm;
import com.smartgwt.client.widgets.form.fields.TextItem;
public class Showcase implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(getViewPanel());
}
public Canvas getViewPanel() {
DynamicForm form = new DynamicForm();
TextItem nameField = new TextItem("name", "Name");
nameField.setWidth(200);
nameField.setHint("Mapped to uppercase");
nameField.setCharacterCasing(CharacterCasing.UPPER);
TextItem commisionField = new TextItem("commission", "Commission");
commisionField.setWidth(100);
commisionField.setHint("Numeric only<br>[0-9.]");
commisionField.setKeyPressFilter("[0-9.]");
form.setFields(nameField, commisionField);
return form;
}
}
 SmartGWT.zip( 9,880 k)
SmartGWT.zip( 9,880 k)Related examples in the same category