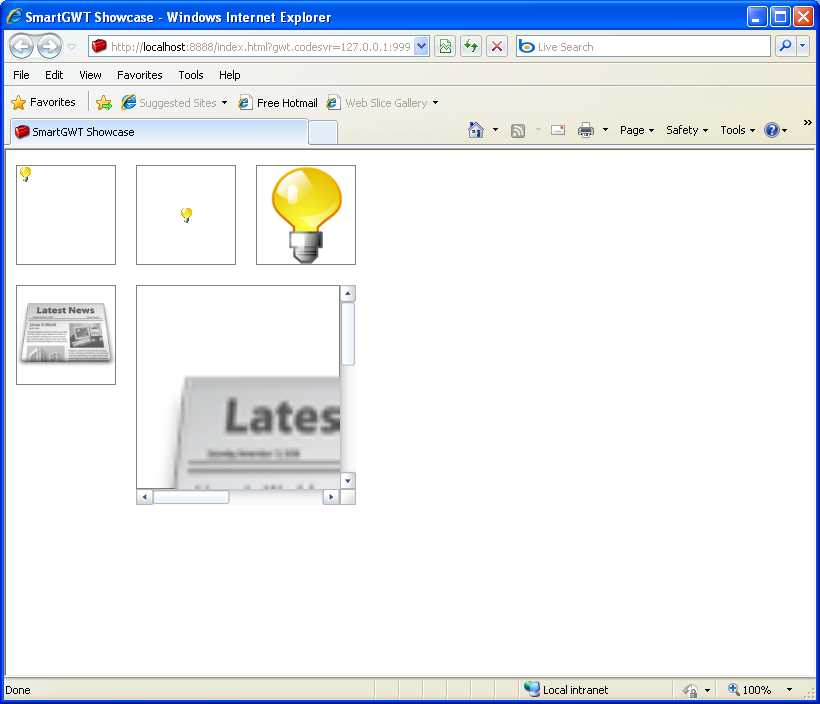
Img shows images in the standard web formats (png, gif, jpg) (Smart GWT)

/*
* SmartGWT (GWT for SmartClient)
* Copyright 2008 and beyond, Isomorphic Software, Inc.
*
* SmartGWT is free software; you can redistribute it and/or modify it
* under the terms of the GNU Lesser General Public License version 3
* as published by the Free Software Foundation. SmartGWT is also
* available under typical commercial license terms - see
* http://smartclient.com/license
* This software is distributed in the hope that it will be useful,
* but WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
* Lesser General Public License for more details.
*/
package com.smartgwt.sample.showcase.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.smartgwt.client.types.ImageStyle;
import com.smartgwt.client.types.Overflow;
import com.smartgwt.client.widgets.Canvas;
import com.smartgwt.client.widgets.Img;
public class Showcase implements EntryPoint{
public void onModuleLoad() {
RootPanel.get().add(getViewPanel());
}
public Canvas getViewPanel() {
Canvas canvas = new Canvas();
String image = "crystal/128/apps/jabber_protocol.png";
Img starImg1 = new Img(image, 100, 100);
starImg1.setImageType(ImageStyle.NORMAL);
starImg1.setBorder("1px solid gray");
canvas.addChild(starImg1);
Img starImg2 = new Img(image, 100, 100);
starImg2.setImageType(ImageStyle.CENTER);
starImg2.setBorder("1px solid gray");
starImg2.setLeft(120);
canvas.addChild(starImg2);
Img starImg3 = new Img(image, 100, 100);
starImg3.setImageType(ImageStyle.STRETCH);
starImg3.setBorder("1px solid gray");
starImg3.setLeft(240);
canvas.addChild(starImg3);
String newsImage = "crystal/128/mimetypes/news.png";
Img starImg4 = new Img(newsImage, 100, 100);
starImg4.setImageType(ImageStyle.STRETCH);
starImg4.setBorder("1px solid gray");
starImg4.setTop(120);
canvas.addChild(starImg4);
Img starImg5 = new Img(newsImage, 220, 220);
starImg5.setImageType(ImageStyle.NORMAL);
starImg5.setBorder("1px solid gray");
starImg5.setImageHeight(536);
starImg5.setImageWidth(446);
starImg5.setTop(120);
starImg5.setLeft(120);
starImg5.setOverflow(Overflow.AUTO);
canvas.addChild(starImg5);
return canvas;
}
}
 SmartGWT.zip( 9,880 k)
SmartGWT.zip( 9,880 k)Related examples in the same category