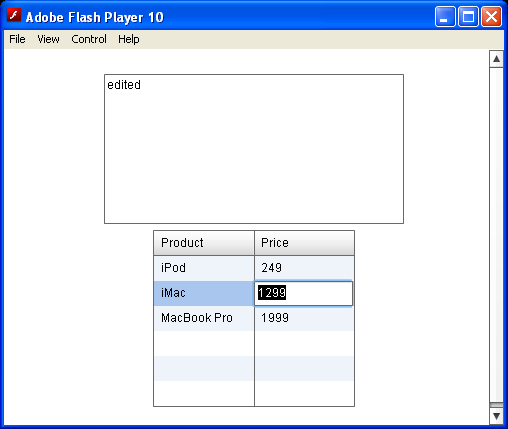
Item Edit End Event

<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Script>
import mx.controls.TextInput;
import mx.events.DataGridEvent;
import mx.collections.ArrayCollection;
[Bindable]
private var productsAC:ArrayCollection = new ArrayCollection
(
[
{Product: "iPod", Price: 249},
{Product: "iMac", Price: 1299},
{Product: "MacBook Pro", Price: 1999}
]
);
private function getCellInfo(event:DataGridEvent):void
{
cellInfo.text += "edited";
}
</mx:Script>
<mx:TextArea id="cellInfo" width="300" height="150" />
<mx:DataGrid dataProvider="{productsAC}" editable="true" itemEditEnd="getCellInfo(event)">
<mx:columns>
<mx:DataGridColumn dataField="Product" />
<mx:DataGridColumn dataField="Price" />
</mx:columns>
</mx:DataGrid>
</mx:Application>
Related examples in the same category