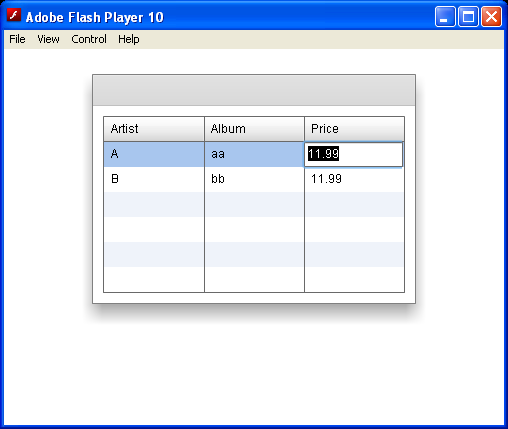
Editable DataGrid

<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Script>
import mx.collections.ArrayCollection;
[Bindable]
private var myDataGridDataSource:ArrayCollection = new ArrayCollection([
{Artist:'A', Album:'aa', Price:11.99},
{Artist:'B', Album:'bb', Price:11.99}
]);
</mx:Script>
<mx:Panel paddingTop="10" paddingBottom="10" paddingLeft="10" paddingRight="10">
<mx:DataGrid id="myGrid" dataProvider="{myDataGridDataSource}" width="100%" editable="true">
<mx:columns>
<mx:DataGridColumn dataField="Artist" resizable="true" />
<mx:DataGridColumn dataField="Album" resizable="true" />
<mx:DataGridColumn dataField="Price" resizable="true" />
</mx:columns>
</mx:DataGrid>
</mx:Panel>
</mx:Application>
Related examples in the same category