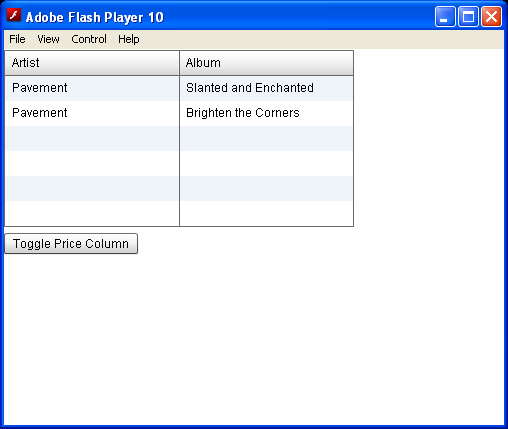
DataGrid Visible Column

<!--
Code from Flex 4 Documentation "Using Adobe Flex 4".
This user guide is licensed for use under the terms of the Creative Commons Attribution
Non-Commercial 3.0 License.
This License allows users to copy, distribute, and transmit the user guide for noncommercial
purposes only so long as
(1) proper attribution to Adobe is given as the owner of the user guide; and
(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms.
The best way to provide notice is to include the following link.
To view a copy of this license, visit http://creativecommons.org/licenses/by-nc-sa/3.0/
-->
<!-- dpcontrols/DataGridVisibleColumn.mxml -->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx">
<s:layout>
<s:VerticalLayout />
</s:layout>
<mx:DataGrid id="myDG" width="350">
<mx:ArrayList>
<mx:source>
<fx:Object Artist="Pavement" Price="11.99" Album="Slanted and Enchanted" />
<fx:Object Artist="Pavement" Album="Brighten the Corners"
Price="11.99" />
</mx:source>
</mx:ArrayList>
<mx:columns>
<mx:DataGridColumn dataField="Artist" />
<mx:DataGridColumn dataField="Album" />
<mx:DataGridColumn id="price" dataField="Price"
visible="false" />
</mx:columns>
</mx:DataGrid>
<!-- The column id property specifies the column to show.-->
<mx:Button label="Toggle Price Column" click="price.visible = !price.visible;" />
</s:Application>
Related examples in the same category