View States : State « Effects « Flex
- Flex
- Effects
- State
View States

<?xml version="1.0" ?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" backgroundColor="#FFFFFF">
<mx:states>
<mx:State name="Description">
<mx:AddChild relativeTo="{hbox1}" position="before">
<mx:TextArea width="200" height="180" borderStyle="none" text="this is a test"/>
</mx:AddChild>
<mx:RemoveChild target="{descButton}"/>
<mx:AddChild relativeTo="{hbox1}" position="before">
<mx:Button label="Close Description" click="this.currentState=''"/>
</mx:AddChild>
</mx:State>
</mx:states>
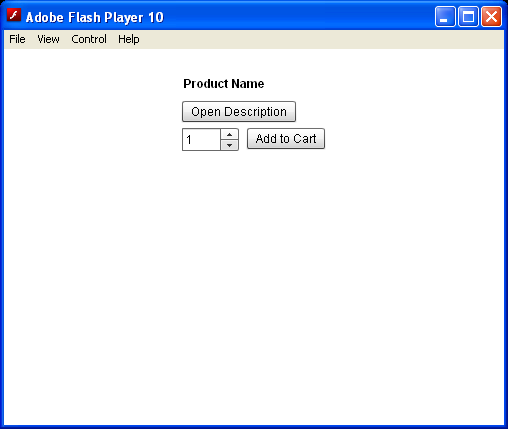
<mx:VBox id="vbox1">
<mx:Label text="Product Name" fontWeight="bold" />
<mx:Button label="Open Description" click="this.currentState='Description'" id="descButton"/>
<mx:HBox id="hbox1">
<mx:NumericStepper id="qty" minimum="1" maximum="10" stepSize="1"/>
<mx:Button label="Add to Cart"/>
</mx:HBox>
</mx:VBox>
</mx:Application>
Related examples in the same category