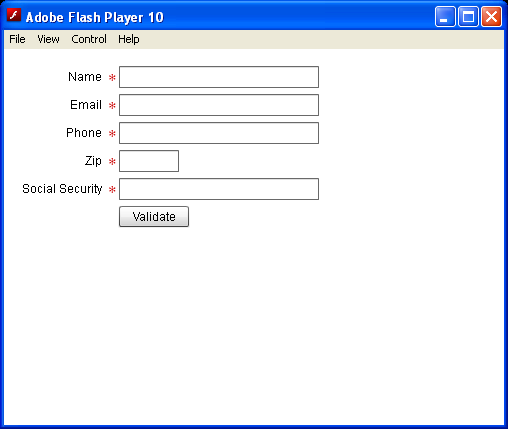
Model With Validator

<!--
Code from Flex 4 Documentation "Using Adobe Flex 4".
This user guide is licensed for use under the terms of the Creative Commons Attribution
Non-Commercial 3.0 License.
This License allows users to copy, distribute, and transmit the user guide for noncommercial
purposes only so long as
(1) proper attribution to Adobe is given as the owner of the user guide; and
(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms.
The best way to provide notice is to include the following link.
To view a copy of this license, visit http://creativecommons.org/licenses/by-nc-sa/3.0/
-->
<!-- Models\ModelWithValidator.mxml -->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:s="library://ns.adobe.com/flex/spark">
<fx:Declarations>
<fx:Model id="reg">
<registration>
<name>{username.text}</name>
<email>{email.text}</email>
<phone>{phone.text}</phone>
<zip>{zip.text}</zip>
<ssn>{ssn.text}</ssn>
</registration>
</fx:Model>
<mx:Validator required="true" source="{reg}" property="name"
trigger="{submit}" triggerEvent="click" listener="{username}" />
<mx:EmailValidator source="{reg}" property="email" trigger="{submit}"
triggerEvent="click" listener="{email}" />
<mx:PhoneNumberValidator source="{reg}" property="phone"
trigger="{submit}" triggerEvent="click" listener="{phone}" />
<mx:ZipCodeValidator source="{reg}" property="zip" trigger="{submit}"
triggerEvent="click" listener="{zip}" />
<mx:SocialSecurityValidator source="{reg}" property="ssn"
trigger="{submit}" triggerEvent="click" listener="{ssn}" />
</fx:Declarations>
<!-- Form contains user input controls. -->
<mx:Form>
<mx:FormItem label="Name" required="true">
<s:TextInput id="username" width="200" />
</mx:FormItem>
<mx:FormItem label="Email" required="true">
<s:TextInput id="email" width="200" />
</mx:FormItem>
<mx:FormItem label="Phone" required="true">
<s:TextInput id="phone" width="200" />
</mx:FormItem>
<mx:FormItem label="Zip" required="true">
<s:TextInput id="zip" width="60" />
</mx:FormItem>
<mx:FormItem label="Social Security" required="true">
<s:TextInput id="ssn" width="200" />
</mx:FormItem>
<mx:FormItem>
<!-- User clicks Button to trigger validation. -->
<s:Button id="submit" label="Validate" />
</mx:FormItem>
</mx:Form>
</s:Application>
Related examples in the same category