Grid Row Span : Grid « Container « Flex
- Flex
- Container
- Grid
Grid Row Span

<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
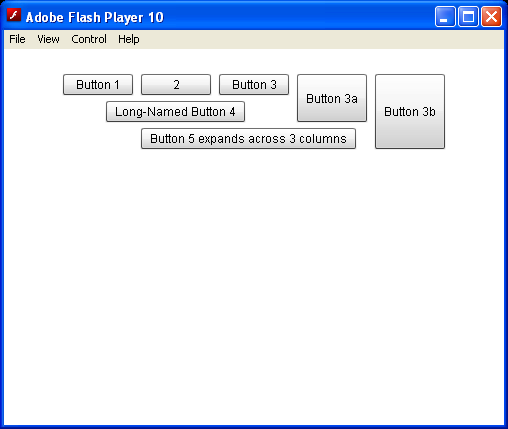
<mx:Grid id="myGrid">
<mx:GridRow id="row1" height="33%">
<mx:GridItem>
<mx:Button label="Button 1" />
</mx:GridItem>
<mx:GridItem>
<mx:Button label="2" />
</mx:GridItem>
<mx:GridItem>
<mx:Button label="Button 3" />
</mx:GridItem>
<mx:GridItem rowSpan="2">
<mx:Button label="Button 3a" height="100%" />
</mx:GridItem>
<mx:GridItem rowSpan="3">
<mx:Button label="Button 3b" height="100%" />
</mx:GridItem>
</mx:GridRow>
<mx:GridRow id="row2" height="33%">
<mx:GridItem colSpan="3" horizontalAlign="center">
<mx:Button label="Long-Named Button 4" />
</mx:GridItem>
</mx:GridRow>
<mx:GridRow id="row3" height="33%">
<mx:GridItem />
<mx:GridItem colSpan="3">
<mx:Button label="Button 5 expands across 3 columns" width="75%" />
</mx:GridItem>
</mx:GridRow>
</mx:Grid>
</mx:Application>
Related examples in the same category