Tree Events

<!--
Code from Flex 4 Documentation "Using Adobe Flex 4".
This user guide is licensed for use under the terms of the Creative Commons Attribution
Non-Commercial 3.0 License.
This License allows users to copy, distribute, and transmit the user guide for noncommercial
purposes only so long as
(1) proper attribution to Adobe is given as the owner of the user guide; and
(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms.
The best way to provide notice is to include the following link.
To view a copy of this license, visit http://creativecommons.org/licenses/by-nc-sa/3.0/
-->
<!-- dpcontrols/TreeEvents.mxml -->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx">
<s:layout>
<s:VerticalLayout />
</s:layout>
<fx:Script>
import flash.events.*;
import mx.events.*;
import mx.controls.*;
private function changeEvt(event:Event):void {
var theData:String = ""
if (event.currentTarget.selectedItem.@data) {
theData = " Data: " + event.currentTarget.selectedItem.@data;
}
forChange.text = event.currentTarget.selectedItem.@label + theData;
}
private function itemOpenEvt(event:TreeEvent):void {
forOpen.text = event.item.@label;
}
</fx:Script>
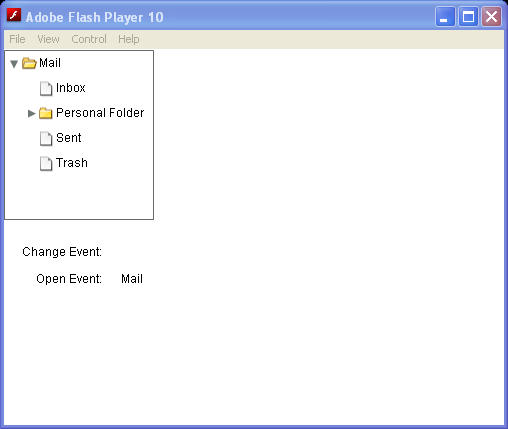
<mx:Tree id="XMLtree1" width="150" height="170" labelField="@label"
itemOpen="itemOpenEvt(event);" change="changeEvt(event);">
<mx:XMLListCollection id="MailBox">
<fx:XMLList>
<node label="Mail" data="100">
<node label="Inbox" data="70" />
<node label="Personal Folder" data="10">
<node label="Business" data="2" />
<node label="Demo" data="3" />
<node label="Personal" data="0" isBranch="true" />
<node label="Saved Mail" data="5" />
</node>
<node label="Sent" data="15" />
<node label="Trash" data="5" />
</node>
</fx:XMLList>
</mx:XMLListCollection>
</mx:Tree>
<mx:Form>
<mx:FormItem label="Change Event:">
<mx:Label id="forChange" width="150" />
</mx:FormItem>
<mx:FormItem label="Open Event:">
<mx:Label id="forOpen" width="150" />
</mx:FormItem>
</mx:Form>
</s:Application>
Related examples in the same category