TextRange Selected Text

<!--
Code from Flex 4 Documentation "Using Adobe Flex 4".
This user guide is licensed for use under the terms of the Creative Commons Attribution
Non-Commercial 3.0 License.
This License allows users to copy, distribute, and transmit the user guide for noncommercial
purposes only so long as
(1) proper attribution to Adobe is given as the owner of the user guide; and
(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms.
The best way to provide notice is to include the following link.
To view a copy of this license, visit http://creativecommons.org/licenses/by-nc-sa/3.0/
-->
<!-- textcontrols/TextRangeSelectedText.mxml -->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:s="library://ns.adobe.com/flex/spark" width="600" height="500">
<s:layout>
<s:VerticalLayout />
</s:layout>
<fx:Script>
import mx.controls.textClasses.TextRange;
//The following text must be on a single line.
[Bindable]
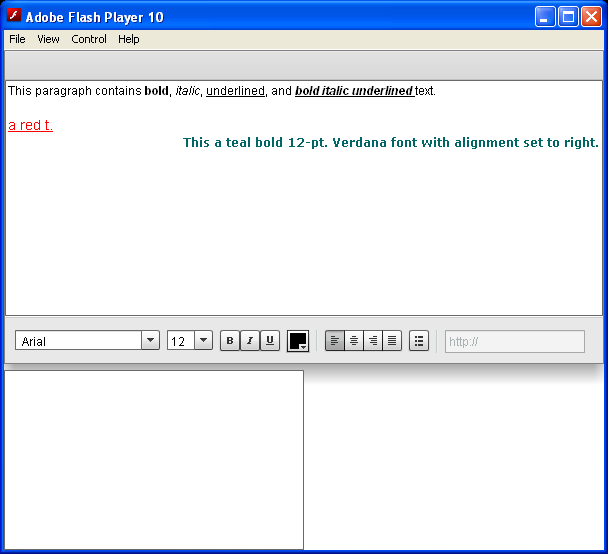
public var htmlData:String="<textformat leading='2'><p align='left'><font face='_sans' size='12' color='#000000'>This paragraph contains <b>bold</b>, <i>italic</i>, <u>underlined</u>, and <b><i><u>bold italic underlined </u></i></b>text. </font></p></textformat><br><p><u><font face='arial' size='14' color='#ff0000'>a red t.</font></u></p><p align='right'><font face='verdana' size='12' color='#006666'><b>This a teal bold 12-pt. Verdana font with alignment set to right.</b></font></p>";
public function changeSelectionText():void {
//Get a TextRange with the selected text and find its length.
var sel:TextRange = rte1.selection;
var selLength:int = sel.endIndex - sel.beginIndex;
//Do the following only if the user made a selection.
if (selLength) {
//Display the selection size and font color, size, and family.
t1.text="Number of characters selected: " + String(selLength);
t1.text+="\n\nOriginal Font Family: " + sel.fontFamily;
t1.text+="\nOriginal Font Size: " + sel.fontSize;
t1.text+="\nOriginal Font Color: " + sel.color;
//Change font color, size, and family and replace selected text.
sel.text="This is replacement text. "
sel.color="fuchsia";
sel.fontSize=20;
sel.fontFamily="courier"
//Show the new font color, size, and family.
t1.text+="\n\nNew text length: " + String(sel.endIndex - sel.beginIndex);
t1.text+="\nNew Font Family: " + sel.fontFamily;
t1.text+="\nNew Font Size: " + sel.fontSize;
t1.text+="\nNew Font Color: " + sel.color;
}
}
</fx:Script>
<!-- The text area. When you release the mouse after selecting text,
it calls the func1 function. -->
<mx:RichTextEditor id="rte1" htmlText="{htmlData}" width="100%"
height="100%" mouseUp="changeSelectionText()" />
<mx:TextArea id="t1" editable="false" fontSize="12" fontWeight="bold"
width="300" height="180" />
</s:Application>
Related examples in the same category