TextArea Styles

<!--
Code from Flex 4 Documentation "Using Adobe Flex 4".
This user guide is licensed for use under the terms of the Creative Commons Attribution
Non-Commercial 3.0 License.
This License allows users to copy, distribute, and transmit the user guide for noncommercial
purposes only so long as
(1) proper attribution to Adobe is given as the owner of the user guide; and
(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms.
The best way to provide notice is to include the following link.
To view a copy of this license, visit http://creativecommons.org/licenses/by-nc-sa/3.0/
-->
<!-- sparktextcontrols/SparkTextAreaStyles.mxml -->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" creationComplete="initApp()">
<s:layout>
<s:VerticalLayout />
</s:layout>
<fx:Script>
/*
Non-inheriting styles you must set on textDisplay:
columnCount
columnGap
columnWidth
Non-inheriting styles that you can set on TextArea because
they are passed to the subcomponent through the TextAreaSkin class:
lineBreak
paddingTop/Bottom/Left/Right
verticalAlign
*/
private function initApp():void {
ta1.textDisplay.setStyle("columnCount", 3);
ta1.textDisplay.setStyle("columnWidth", 100);
ta1.textDisplay.setStyle("columnGap", 15);
}
</fx:Script>
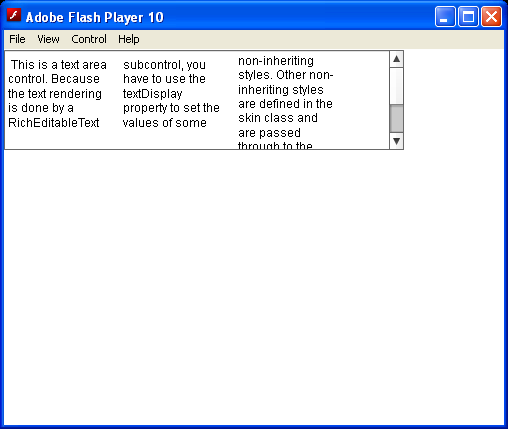
<s:TextArea id="ta1" height="100" width="400" verticalAlign="bottom"
paddingBottom="20">
This is a text area control. Because the text rendering is done by a
RichEditableText subcontrol, you have to use the textDisplay property to
set the values of some non-inheriting styles. Other non-inheriting
styles are defined in the skin class and are passed through to the
subcomponent. For inheriting styles, they are inherited by the
RichEditableText subcontrol.
</s:TextArea>
</s:Application>
Related examples in the same category