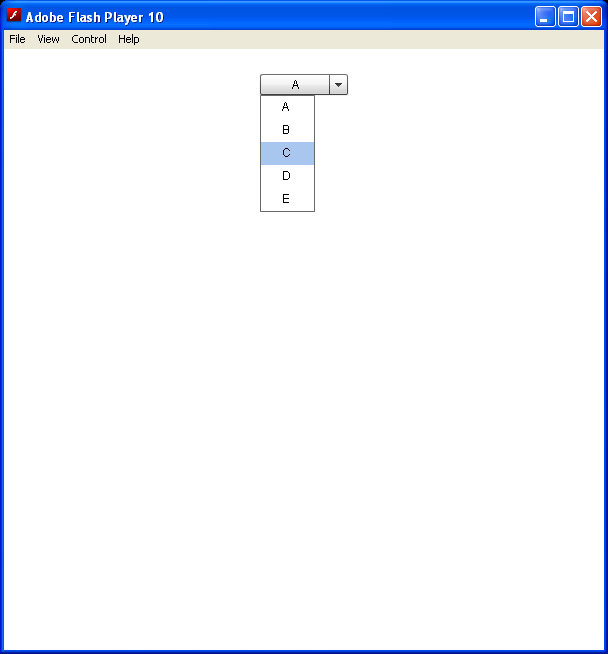
PopUp Menu Button Events

<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" height="600"
width="600" creationComplete="initData();">
<mx:Script>
import mx.events.*;
import mx.controls.*;
private function initData():void {
Menu(p1.popUp).selectedIndex=2;
}
public function itemClickHandler(event:MenuEvent):void {
Alert.show("itemClick event label: " + event.label + " \nindex: " + event.index
+ " \nitem.label: " + event.item.label
+ " \nitem.data: " + event.item.data);
}
public function clickHandler(event:MouseEvent):void {
Alert.show(" Click Event currentTarget.label: " + event.currentTarget.label);
}
[Bindable]
public var menuDP:Array = [
{label: "A", data: "a"},
{label: "B", data: "b"},
{label: "C", data: "c"},
{label: "D", data: "d"},
{label: "E", data: "e"}
];
</mx:Script>
<mx:PopUpMenuButton id="p1" showRoot="true" dataProvider="{menuDP}" click="clickHandler(event)" itemClick="itemClickHandler(event);" />
</mx:Application>
Related examples in the same category