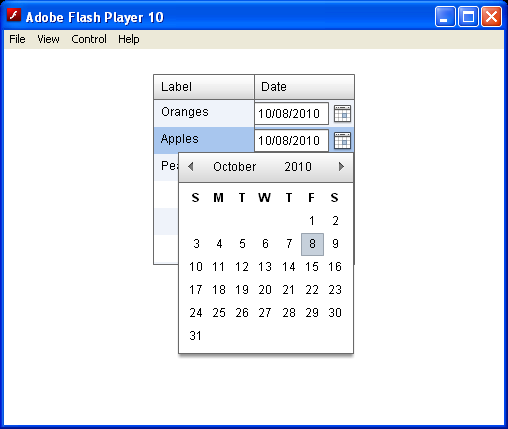
DateField Item Editor

<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Script>
[Bindable]
private var myDP:Array = [
{label: "Oranges", date: new Date()},
{label: "Apples", date: new Date()},
{label: "Pears", date: new Date()}
];
</mx:Script>
<mx:DataGrid dataProvider="{myDP}" editable="true" variableRowHeight="true">
<mx:columns>
<mx:DataGridColumn dataField="label" headerText="Label" />
<mx:DataGridColumn dataField="date" headerText="Date"
itemRenderer="mx.controls.DateField" editorDataField="selectedDate" />
</mx:columns>
</mx:DataGrid>
</mx:Application>
Related examples in the same category